Introducción
Los puntos de referencia son lugares especificados en la línea de tiempo del video. Cuando se reproduce el video, un evento se transmite automáticamente cada vez que se alcanza un punto de referencia; con la API del reproductor, puede escuchar estos eventos y realizar cualquier acción que desee. Además, puede leer toda la información de los puntos de referencia de los metadatos de vídeo almacenados en el reproductor. mediainfo objeto, que te permite marcar los puntos de referencia en la línea de tiempo del video de alguna manera si quieres.
Hay dos tipos de puntos de referencia:
- Puntos de referencia de anuncios: se utilizan para marcar lugares donde se debe realizar una solicitud de anuncio (si el video y el reproductor están habilitados para publicidad).
- Puntos de referencia de código: se utilizan para realizar alguna acción utilizando la API del reproductor; algunos usos típicos son mostrar algún tipo de llamado a la acción (CTA) o mostrar alguna imagen o texto relacionado con el contenido del video, tal vez como una superposición de video o en la página alrededor del reproductor.
Aplicación de muestra
Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.Ver la pluma Ejemplo de API de CMS: Añadir puntos de referencia por los servicios de aprendizaje de Brightcove ( @rcrooks1969 ) en CódigoPen.
Resumen de la implementación
Puede agregar puntos de referencia en el módulo Studio Media. También puede agregarlos usando la API de CMS, que es el método que usaremos en esta muestra.
Método HTTP
Los puntos de referencia se pueden agregar cuando crea el video o más tarde con un solicitud de actualización. En esta muestra, los agregaremos a un video existente haciendo un actualización de video solicitud, lo que significa que utilizará el PATCH método.
Punto final
El punto final para la solicitud de actualización de video es:
https://cms.api.brightcove.com/v1/accounts/account_id/ videos /video_id
Cuerpo de la solicitud
El cuerpo de la solicitud es un objeto JSON que puede contener muchos elementos de metadatos de video. Aquí solo veremos el cue_points field, que se establece en una matriz de objetos de puntos de referencia, como en el siguiente ejemplo:
{
"cue_points": [
{
"name": "Ad Cue Point",
"type": "AD",
"time": 2.0,
"metadata": null,
"force_stop": false
},
{
"name": "Code Cue Point",
"type": "CODE",
"time": 4.0,
"metadata": "The metadata might be text or the url for an image to display",
"force_stop": true
}
]
}
Campos de objeto de punto de referencia
A continuación se muestra una descripción de los campos de los objetos de puntos de referencia.
| Campo | Tipo | Requerido | Descripción |
|---|---|---|---|
name |
cuerda | no | Un nombre arbitrario: esto puede ser útil para identificar un punto de referencia particular en el código de la API del reproductor |
type |
cuerda | sí | Debe ser AD o CODE |
time |
número | sí | Tiempo para el punto de referencia en segundos desde el comienzo del video [1] |
metadata |
cuerda | no | Cualquier cadena de hasta 128 caracteres de un solo byte: esta podría ser información útil para su controlador de eventos de punto de referencia, como el texto de una superposición o la ubicación de una imagen para mostrar |
force_stop |
booleano | no | Si el video debe pausarse cuando se alcanza el punto de referencia ( force_stop es ignorado por Brightcove Player y actualmente no hay planes para admitirlo, pero puede pausar el video manualmente en su controlador de eventos de punto de referencia) |
Notas
- [1] Técnicamente, el punto de referencia está activo hasta que se alcanza el siguiente punto de referencia; por lo tanto, en la matriz de puntos de referencia que puede recuperar de Brightcove Player, verá un
startTimeyendTimetambién en untimepara el punto de referencia.
Obtener credenciales de autenticación
Usar el CMS API necesitará las credenciales adecuadas.
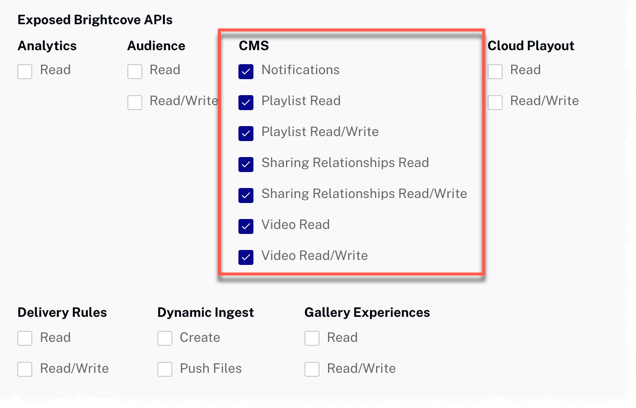
La forma más sencilla de obtener credenciales en la mayoría de los casos es a través de la sección Autenticación de API de administración de Studio (requiere permisos de administrador en tu cuenta). Consulte Administración de credenciales de autenticación de API para obtener más información. En la mayoría de los casos, probablemente solo desee obtener permisos para todos CMS API operación:

Si los permisos que necesita no están disponibles en Studio, o si prefiere obtenerlos directamente de la API de OAuth, utilice su elección de Obtener credenciales de cliente documentos que se enumeran a continuación. Sea cual sea la opción que elija, tendrá que solicitar los permisos de operación correctos. Se puede utilizar lo siguiente con cURL o Postman para obtener todos los permisos de la API de CMS:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Uso de CodePen
- Alternar la visualización real de la aplicación haciendo clic en el Resultado botón.
- Haga clic en el HTML / CSS / JS botones para mostrar UNO de los tipos de código.
- Hacer clic Editar en CodePen en la esquina superior derecha para bifurcar este CodePen en su propia cuenta.
- Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
