Generador de esquemas
Código fuente
Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Aplicación de muestra
Ver la pluma Ejemplo de API de CMS: Creador de esquemas de vídeo por los servicios de aprendizaje de Brightcove (@rcrooks1969 ) en CódigoPen.
Uso y limitaciones
Nota: la funcionalidad proporcionada por esta aplicación de muestra ahora la proporciona el Complemento de generador de esquemas de SEO de video. Le recomendamos que lo use en su lugar si es posible.
Puede generar el código aquí y usarlo como su código de publicación si está usando un solo Brightcove Player para la cuenta y una inserción estándar (iframe). Si está utilizando otro reproductor o la inserción avanzada (en la página), puede usar la parte del esquema del código generado e insertarla encima del código de inserción de su reproductor en la página.
También tenga en cuenta que esta aplicación produce código para un solo reproductor de video, y si está incrustando el código de esquema manualmente, debe actualizarlo periódicamente, ya que las URL pueden cambiar.
Obtener credenciales
Usar el CMS API necesitará las credenciales adecuadas.
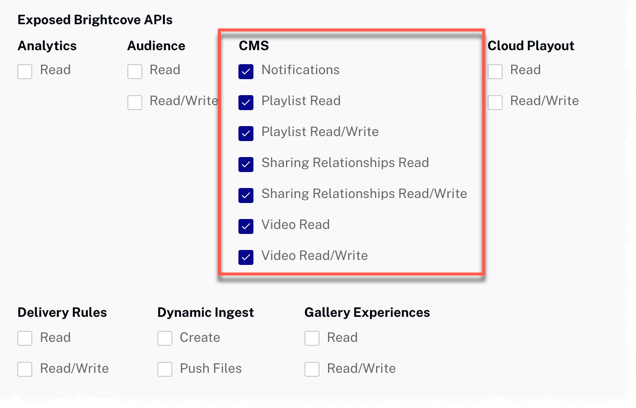
La forma más sencilla de obtener credenciales en la mayoría de los casos es a través de la sección Autenticación de API de administración de Studio (requiere permisos de administrador en tu cuenta). Consulte Administración de credenciales de autenticación de API para obtener más información. En la mayoría de los casos, probablemente solo desee obtener permisos para todos CMS API operación:

Si los permisos que necesita no están disponibles en Studio, o si prefiere obtenerlos directamente de la API de OAuth, utilice su elección de Obtener credenciales de cliente documentos que se enumeran a continuación. Sea cual sea la opción que elija, tendrá que solicitar los permisos de operación correctos. Lo siguiente se puede usar con cURL o Postman para obtener todos los permisos para el CMS API :
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Resultado botón.
- Haga clic en el HTML / CSS / JS botones para mostrar UNO de los tipos de código.
- Hacer clic Editar en CodePen en la esquina superior derecha para bifurcar este CodePen en su propia cuenta.
- Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
