Introducción
Las propiedades que puede establecer en la configuración del reproductor se detallan a continuación (y se enumeran en la navegación de la izquierda) comenzando con ID de la cuenta. También se incluye en este documento información sobre cómo ver y configurar los valores de propiedad.
Ver configuración
Existen numerosas formas de ver la configuración del reproductor, que se detallan en esta sección.
Uso de Studio
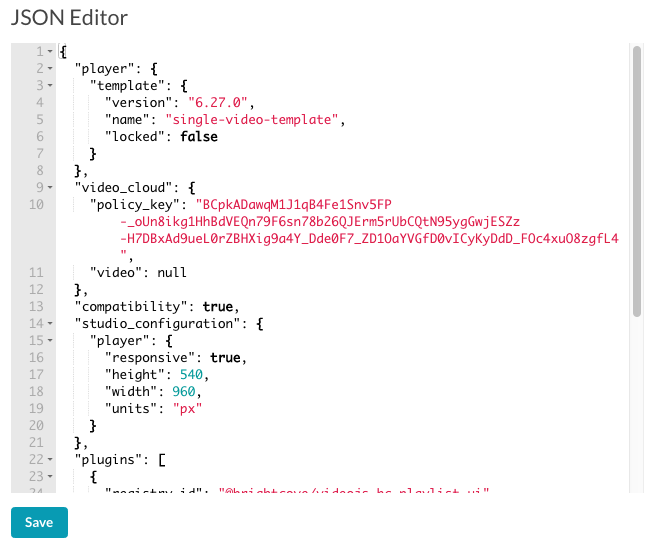
Puede utilizar Studio para ver la configuración JSON del reproductor. El siguiente paso detalla el proceso:
- Abre el JUGADORES módulo y localice el reproductor cuya configuración desea ver.
- Haz clic en el enlace del reproductor para abrir las propiedades del reproductor.
- Hacer clic Editor JSON en el menú de navegación de la izquierda.
- Puede ver la configuración del reproductor, similar a la siguiente:

Navegando usando config.json
Una instancia de la configuración del nuevo reproductor Brightcove se almacena en un archivo JSON. Puede ver este archivo JSON, o partes de él, de varias formas.
Una forma de ver la configuración del reproductor es cambiando la URL del reproductor para que no termine con index.html a config.json. Por ejemplo:
https://players.brightcove.net/1507807800001/HJyMlHiuZ_default/config.json
Algunas de las propiedades en la configuración del reproductor definen lo siguiente:
- El nombre y la versión del jugador.
- Los videos que reproducirá el reproductor
- La cuenta a la que pertenece el jugador
- La identificación del jugador
- Cualquier complemento que el reproductor pueda usar, así como las URL de las ubicaciones del código del complemento.
- Un póster para mostrar antes de la reproducción de video.
Un ejemplo de archivo de configuración de reproductor, para un reproductor del paso a paso: La gestión de jugadores es la siguiente:
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": [
"https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"
],
"stylesheets": [
"https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"
],
"plugins": [{
"name": "firstPlugin"
}],
"account_id": "1507807800001",
"player_id": "54ade2f3-3b51-4a6b-bc87-32b9a0b81384",
"embed_id": "default"
}
{
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
Obtener con {player_id}/configuration punto final
Puede recuperar la misma información que se acaba de mostrar utilizando HTTP GET método. Utilizando GET con el /{player_id}/configuration punto final puede recuperar el jugador publicado información de configuración. Aquí se muestra un ejemplo de instrucción curl y el JSON recuperado:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
{
"player": {
"template": {
"version": "0.9.5",
"name": "single-video-template"
}
},
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
{
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
}
Método GET {player_id} punto final
El HTTP GET método utilizado con el /{player_id} endpoint es la forma de recuperar información completa del jugador. Este enfoque proporciona un superconjunto de configuraciones de reproductor que acaba de ver. Puede pensar en este punto final que le muestra la información de configuración "un nivel superior" e incluye información de configuración actual tanto para la versión preliminar como para las versiones publicadas del reproductor. Aquí se muestra un ejemplo de instrucción curl y el JSON recuperado:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request GET \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}
{
"id": "HJyMlHiuZ",
"name": "Video Cloud CURL 10 March",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "6.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT",
"video": "4093372393001"
},
"media": {
"sources": [{
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8",
"type": "application/x-mpegURL"
}, {
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4",
"type": "video/mp4"
}],
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
}
}
},
"video_cloud": {
"aspect_ratio_height": "9",
"aspect_ratio_width": "16",
"video_id": "4093372393001",
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001"
},
"updated_at": "2017-08-23T18:09:52.590Z",
"template_updated_at": "2017-08-23T17:48:55.615Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
"video_cloud": {
"video": "4093372393001",
"policy_key": "BCpkADawqM2FnBS3InxzDxU4bd4otJdHKvexlXfhs_XgSj3jmBHAsV2xANIvSPd4KiakMbiQM5oYJPopOcJD7vNnPWGPGsnXCO3_ZGdjPmur53WV_a4JUPWHCLt5oiyekN44i24jZzHMB6hT"
},
"player": {
"template": {
"name": "single-video-template",
"version": "6.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_4093546643001_7c09c5bb-7643-414d-81da-847a7e5e3654-AWSAccessKeyId-AKIAJWBBMGHEBQ6SISMA-Expires-1425580379-Signature-h4xCk8Zf9xH-2Be779r9ltwGI7Jzg-3D-vs.jpg?pubId=1507807800001&videoId=4093372393001",
"video_id": "4093372393001",
"aspect_ratio_width": "16",
"aspect_ratio_height": "9"
},
"updated_at": "2017-08-23T18:10:11.843Z",
"template_updated_at": "2017-08-23T17:48:55.622Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/HJyMlHiuZ/master/embeds/default/master/index.html"
}
},
"created_at": "2017-08-23T17:48:55.615Z",
"accountId": "1507807800001",
"embed_count": 1,
"url": "https://players.brightcove.net/1507807800001/HJyMlHiuZ_default/index.html"
}
{
"account_id": "1507807800001",
"branches": {
"preview": {
"configuration": {
"plugins": [{
"name": "firstPlugin"
}],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"player": {
"template": {
"version": "1.5.0",
"name": "single-video-template"
}
},
"video_cloud": {
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH",
"video": "3495887198001"
}
},
"video_cloud": {
"aspect_ratio_height": "14",
"aspect_ratio_width": "25",
"video_id": "3495887198001",
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001"
},
"updated_at": "2014-10-23T14:33:21.107Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/preview/embeds/default/master/index.html"
},
"master": {
"configuration": {
"video_cloud": {
"video": "3495887198001",
"policy_key": "BCpkADawqM3ClR-sni6Tc0sFppBHaE91MRyLjE8kUwQjOkXjmK-b2R9fN3IuOnRf_4uuV2LSFwT3eeKUxgYU75eT0c20JEnUKpKU6L-oyjn81zE_P1NF0HJBZiyXyqtHcAdvTpTb29d4S-BH"
},
"player": {
"template": {
"name": "single-video-template",
"version": "1.5.0"
}
},
"scripts": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.js"],
"stylesheets": ["https://solutions.brightcove.com/bcls/video-js/new-player/first-plugin.css"],
"plugins": [{
"name": "firstPlugin"
}]
},
"video_cloud": {
"poster_image_url": "https://brightcove.vo.llnwd.net/e1/pd/1507807800001/1507807800001_3495968128001_humbles-scrappy-statue2-vs.jpg?pubId=1507807800001",
"video_id": "3495887198001",
"aspect_ratio_width": "25",
"aspect_ratio_height": "14"
},
"updated_at": "2014-10-23T14:33:41.201Z",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/a90a8479-9831-46f6-9eab-90efc7fb9c6b/master/embeds/default/master/index.html"
}
},
"id": "a90a8479-9831-46f6-9eab-90efc7fb9c6b",
"name": "1031+on+Oct+23",
"created_at": "2014-10-23T14:32:21.384Z",
"embed_count": 1,
"url": "https://players.brightcove.net/1507807800001/a90a8479-9831-46f6-9eab-90efc7fb9c6b_default/index.html"
}
Establecer nombre / descripción
Para modificar la configuración del reproductor, utilice el /{account_id}/players/{player_id}/configuration endpoint, y ese es el énfasis de este documento. Sin embargo, hay dos propiedades que puede cambiar usando solo el /{account_id}/players/{player_id} punto final. Esas dos propiedades son name y description.
Nota la name que ingrese para que el jugador se devuelva como player_name cuando obtienes la configuración poniendo config.json al final de la URL de vista previa del reproductor (se devuelve como name cuando obtiene la configuración a través de Player Management API. Pero debes usar name cuando crea o actualiza el reproductor.
El primer bloque de código muestra un ejemplo de declaración curl que cambia la name y description. Tenga en cuenta que la respuesta JSON muestra que las versiones de vista previa del reproductor se generan mediante el método PATCH, por lo que deberá publicar el reproductor para obtener las versiones optimizadas.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"name": "My New Player Name",
"description": "My new player description"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
{
"id": "62da9b4d-b8aa-45d5-ba46-f77eac9c9059",
"preview_url": "https://preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v1/accounts/1507807800001/players/62da9b4d-b8aa-45d5-ba46-f77eac9c9059/preview/embeds/default/master/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
Establecer valores
Puede establecer los valores de configuración del reproductor utilizando cualquier herramienta que emita llamadas al método HTTP O utilizando el Editor JSON que es parte de Studio's JUGADORES módulo. Se puede utilizar la herramienta Curl, y las declaraciones de ejemplo se muestran en el Paso a paso: Gestión de jugadores y el uso de AJAX explicado en muchos de los Ejemplos de Brightcove Player.
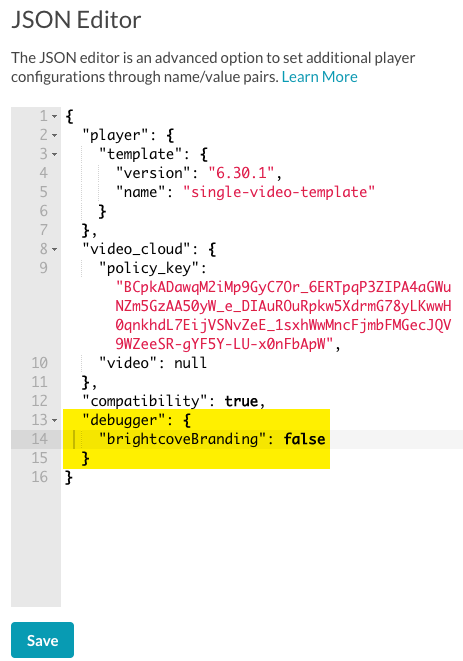
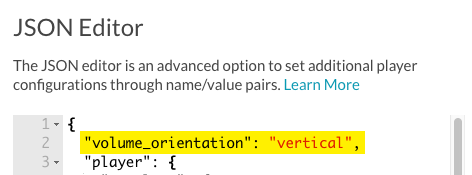
Un ejemplo de cambio usando el Editor JSON se muestra aquí:

Asegúrese de guardar sus cambios después de editar la configuración JSON del reproductor.
Configurando propiedades
Algunas propiedades de configuración las establece el Servicio de administración de reproductores y no se pueden modificar. Esos son:
- account_id
- player_id
- embed_id
Todas las demás propiedades que se detallan a continuación son modificables.
A continuación se detallan las propiedades. Puede utilizar la lista a continuación para acceder rápidamente a propiedades específicas.
- ID de la cuenta
- ad_config_id
- ad_failover
- ID de aplicación
- autoadvance
- reproducción automática
- base_url
- puntos de interrupción
- origen cruzado
- css
- depurador
- muelle
- embed_id
- errores
- destello
- Control de pantalla completa
- hls
- inactivo
- idioma
- idiomas
- bucle
- medios de comunicación
- silenciado
- picture_in_picture_control
- tasas_de_reproducción
- jugador
- botón de play
- player_id
- Nombre del jugador
- juega en línea
- listas de reproducción
- plugins
- precarga
- query_string_to_window
- repetir
- receptivo
- guiones
- piel
- hojas de estilo
- Orden tecnológica
- versión
- video_cloud
- orientación_volumen
- vttjs
- wait_for_ad_block_detect
account_id
El ID de cuenta de Video Cloud asociado con el reproductor. Este valor no se puede modificar.
ad_config_id
ad_config_id información:
- Tipo de datos: cadena
- Defecto :
undefined - Identificador de configuración de anuncios de SSAI de entrega dinámica. Además de establecerse en la configuración del reproductor, se puede configurar en tiempo de ejecución mediante el parámetro de cadena de consulta adConfigId para reproductores iframe o el atributo data-ad-config-id para reproductores in-page. Cualquiera de estos anulará cualquier valor en la configuración del reproductor.
ad_failover
ad_failover información:
- Tipo de datos: booleano
- Defecto :
undefined - Establézcalo en true para habilitar el comportamiento de conmutación por error de anuncios. Esta es una configuración de varias partes que depende de:
- Los complementos IMA3 y SSAI deben configurarse en el reproductor.
- Un
ad_config_iddebería estar disponible, de lo contrario, los anuncios SSAI no están disponibles.
ID de aplicación
application_id información:
- Tipo de datos: cadena
- Defecto :
undefined - El ID de la aplicación se utiliza para diferenciar los usos múltiples de un solo jugador en las métricas. Es invisible para el usuario.
autoadvance
autoadvance información:
- Tipo de datos: cadena
- Predeterminado: No habilitado inicialmente
- Se utiliza con listas de reproducción y establece el comportamiento de avance automático de la lista de reproducción.
Para obtener más información, consulte el Listas de reproducción sección siguiente, así como la API de lista de reproducción documento.
reproducción automática
autoplay información:
- Tipo de datos: booleano o cadena
- Defecto :
false - Indica que el jugador debe empezar a jugar inmediatamente, en plataformas en las que esté permitido.
Si autoplay se establece en un valor booleano que se utiliza el comportamiento de reproducción automática nativo del navegador. Si se establece en uno de los tres valores de cadena válidos siguientes, se produce lo siguiente:
play: El jugador intentará llamar manualmente al juego.muted: El reproductor silenciará manualmente el reproductor y llamará a la reproducción.any: En primer lugar, el jugador intentará llamar al juego. Si esto falla, silencie el reproductor y llame a play.
Si alguno de los anteriores falla, el jugador mostrará el "Botón de juego grande» como si la reproducción automática se estableciera en false.
A continuación se muestra una declaración curl para establecer el autoplay valor:
Ejemplo usando valores booleanos
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Ejemplo usando valores de cadena
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": "muted"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Hacer que un vídeo se reproduzca automáticamente puede ser una situación compleja. Ver el Consideraciones sobre la reproducción automática documento para más detalles.
puntos de interrupción
breakpoints información:
- Tipo de datos: Objeto
- Predeterminado: Los puntos de interrupción predeterminados son:
- Cuando se usa con el sensible , establece puntos de interrupción que configurarán cómo se alternan los nombres de las clases en el reproductor para ajustar la interfaz de usuario en función de las dimensiones del reproductor.
Nombre de la clase Rango de ancho vjs-layout-tiny 0-210 vjs-layout-x-small 211-320 vjs-layout-small 321-425 vjs-layout-medium 426-768 vjs-layout-large 769-1440 vjs-layout-x-large 1441-2560 vjs-layout-enorme 2561+
Si bien los nombres de las clases no se pueden cambiar, los rangos de ancho se pueden configurar a través de un objeto como este:
breakpoints: {
tiny: 300,
xsmall: 400,
small: 500,
medium: 600,
large: 700,
xlarge: 800,
huge: 900
}
- Las claves del objeto de puntos de interrupción se derivan de los nombres de clase asociados eliminando el
vjs-layout-prefijo y cualquier-caracteres. - Los valores del objeto de puntos de interrupción definen el ancho máximo de un rango.
- No es necesario definir todas las claves. Puede anular fácilmente un solo punto de interrupción pasando un objeto con un par clave / valor. Los puntos de interrupción personalizados se fusionarán con los puntos de interrupción predeterminados cuando se cree el reproductor.
Cuando el tamaño del jugador cambia, los puntos de interrupción combinados se inspeccionarán en el orden de tamaño hasta que se encuentre un punto de interrupción coincidente. El nombre de la clase asociada a ese punto de interrupción se agregará como una clase al jugador. Se eliminará la clase del punto de interrupción anterior.
origen cruzado
crossorigin información:
- Tipo de datos: booleano
- Predeterminado: false
- Si cierto , el subyacente < video> el elemento tendrá crossorigin = "anónimo". Esto significa que cualquier vídeo o pista de texto que se haya extraído en el reproductor debe tener encabezados CORS.
Anulaciones de color CSS
Hay tres propiedades que se pueden utilizar para anular los colores del reproductor. Son:
controlColor: El color de los botones y el texto (p. Ej., La posición del cabezal de reproducción y la duración del video)controlBarColor: El color de fondo de la barra de control y el botón de reproducción grandeprogressColor: El color de la barra de progreso
Cualquier color CSS válido (incluidos los colores hexadecimales, por ejemplo) son valores aceptables para estas propiedades.
Aquí hay una declaración curl para establecer las tres propiedades CSS en verde, seguida de una captura de pantalla que muestra los resultados:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"css": {
"controlColor": "green",
"controlBarColor": "green",
"progressColor": "green"
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration

depurador
El depurador muestra la información del jugador en una ventana modal. Ver el Modal de información del jugador documento para obtener información completa.
muelle
dock información:
- Tipo de datos: booleano
- Predeterminado: true
- Si explícitamente
false, el jugador no incluirá el llamado muelle donde se pueden mostrar el título y la descripción del video.
embed_id
embed_id información:
- Tipo de datos: cadena
- Defecto :
undefined - El ID de incrustación de Video Cloud asociado con este reproductor. Si el valor es
defaultsignifica que el jugador no es un niño. Si el valor no esdefault, es un valor que representa al padre del jugador.
errores
errors información:
- Tipo de datos: Objeto o booleano
- Predeterminado: true
- Establecer explícitamente
falseevitará que el jugador incluya errores de videojs , que es el complemento de mensajes de error. Si hace que este valor sea falso, el reproductor no mostrará mensajes de error detallados a los espectadores cuando se produzca un error. Los errores que impiden la reproducción seguirán apareciendo en la consola del desarrollador web.
destello
flash información:
- Tipo de datos: Objeto
- Defecto :
undefined - Se puede utilizar para proporcionar opciones Flash personalizadas para Video.js.
Control de pantalla completa
fullscreenControl información:
- Tipo de datos: booleano
- Predeterminado: true
- Indica si el control de pantalla completa debe mostrarse en la barra de control
A continuación se muestra una declaración curl para establecer el fullscreenControl valor:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"autoplay": true,
"fullscreenControl": false
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Las siguientes dos capturas de pantalla muestran el reproductor con y sin el control de pantalla completa:


hls
hls información:
- Tipo de datos: Objeto o booleano
- Defecto :
{} - Si
false, el jugador no incluirá videojs-http-streaming. De lo contrario, se pasará un objeto como opciones para videojs-http-streaming.
Jugador inactivo
Es posible hacer inactivos a los jugadores. Es posible que desee hacer esto para que un reproductor deje de ofrecer contenido, pero que no aparezca un error 404 si se busca un reproductor eliminado.
Para desactivar un reproductor, configure el player campos inactive propiedad a true , como sigue:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"player": {
"inactive": true
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Por supuesto, si desea activar el reproductor, puede configurar el inactive propiedad a false.
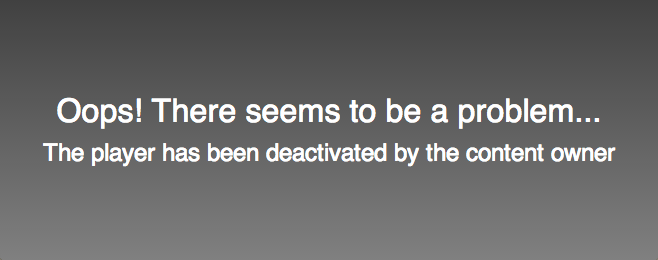
Una vez que el reproductor está desactivado, si un usuario navega por el reproductor, aparecerá el siguiente mensaje:

idioma
language información:
- Tipo de datos: cadena
- Defecto :
undefined - Se puede proporcionar para configurar el
langatributo del<html>elemento.
idiomas
languages información:
- Tipo de datos: Matriz de cuerda
- Defecto :
undefined - Puede ser una matriz de cadenas que harán que los idiomas especificados se incluyan en el reproductor. Los únicos idiomas válidos son los incluidos en Video.js. Ver el Localización de Brightcove Player documento para obtener más información.
bucle
loop información:
- Hace que el vídeo se reinicie tan pronto como termina.
medios de comunicación
La media La propiedad tiene propiedades secundarias como se muestra en la siguiente tabla.
| Propiedad | Tipo de datos | Descripción |
|---|---|---|
| src | cuerda |
|
| fuentes | matriz de objetos |
|
| título | cuerda |
|
| poster.highres | cuerda |
|
| altura | cuerda |
|
| anchura | cuerda |
|
| pistas | gama |
|
En el siguiente JSON, puede ver un media propiedad que contiene:
- A poster.highres propiedad
- A fuentes propiedad que contiene dos objetos de origen, uno para un video HLS y otro para un video MP4
"media": {
"poster": {
"highres": "https://solutions.brightcove.com/bcls/assets/images/Tiger.jpg"
},
"sources": [{
"type": "application/x-mpegURL",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.m3u8"
}, {
"type": "video/mp4",
"src": "https://solutions.brightcove.com/bcls/assets/videos/Tiger.mp4"
}]
},
La fuente que se selecciona para la reproducción está determinada por el orden de video que ha configurado y las capacidades del navegador y el dispositivo en el que está cargado el reproductor. Si no ha modificado los valores predeterminados y HLS es compatible de forma nativa, el reproductor verificará si alguna de las fuentes apunta a videos de HLS y seleccionará el primero que encuentre. Si HLS no es compatible de forma nativa o no se han especificado fuentes de video HLS, se intentará la reproducción de HTML a continuación. Como anteriormente, se seleccionará la primera fuente reproducible. Si fallan los dos primeros intentos de reproducir el video, se intentará el respaldo de Flash.
Para resumir, el orden de reproducción especifica su medio de reproducción preferido y luego cada opción configurada prueba todas las fuentes disponibles y usa la primera que sabe cómo reproducir.
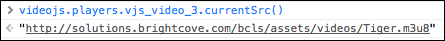
Puede ver qué fuente se está reproduciendo utilizando el currentSrc() función. La siguiente captura de pantalla muestra el uso de la función en una consola de navegador.

silenciado
muted información:
- Tipo de datos: booleano
- Predeterminado: false
- Determina si el sonido se silencia cuando se carga el reproductor.
picture_in_picture_control
picture_in_picture_control información:
- Tipo de datos: booleano
- Predeterminado: true
- Indica si el control de imagen en imagen integrado debe mostrarse en la barra de control.
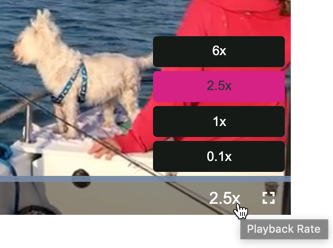
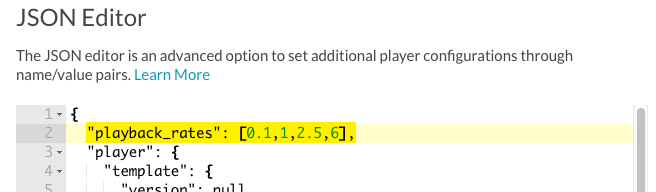
tasas_de_reproducción
playback_rates información:
- Tipo de datos: Gama
- Predeterminado: Ninguna
- Matriz de velocidades de reproducción para mostrar en el control de velocidad de reproducción.
Los valores se leen y luego se presentan en un control de velocidad de reproducción en la barra de control del reproductor.

Puede utilizar Studio o curl para cambiar el valor de la propiedad:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playback_rates": [0.1,1,2.5,6]
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
jugador
player información:
- Tipo de datos: Objeto
- Predeterminado: Completar con información específica del jugador
- Contiene varios metadatos sobre este reproductor, por ejemplo
inactiveytemplate.version.
botón de play
play_button información:
- Tipo de datos: Objeto
- Las siguientes propiedades están disponibles para su modificación mediante la configuración del reproductor:
Propiedad Tipo Efecto flotar cuerda glowodarken; el predeterminado es rosa / color de progresoforma cuerda squareorectangle; por defecto es un círculoposición cuerda topLeftotopRight; el predeterminado es el centro
player_id
player_id información:
- Tipo de datos: cadena
- El ID de reproductor de Video Cloud asociado a un reproductor
Nombre del jugador
player_name información:
- Tipo de datos: cadena
- El nombre del reproductor de Video Cloud asociado con un reproductor; nota: el
nameque ingrese para que el jugador se devuelva comoplayer_namecuando obtienes la configuración poniendoconfig.jsonal final de la URL de vista previa del reproductor (se devuelve comonamecuando obtiene la configuración a través de Player Management API. Pero debes usarnamecuando crea o actualiza el reproductor.
juega en línea
playsinline información:
- Tipo de datos: booleano
- Predeterminado: false
- Activa el reproductor para la reproducción en línea (necesaria para la reproducción en algunos dispositivos).
Listas de reproducción
Ahora hay dos implementaciones de listas de reproducción diferentes, detalladas en el Usar listas de reproducción documento. La predeterminada es la versión 3. La información para configurar ambas versiones se detalla aquí.
Ambas configuraciones mostrarán cómo configurar lo siguiente:
autoadvance: Número entero asignado en segundos para retrasar antes de cargar el siguiente video en la lista de reproducción; valor de0asignado no causará esperas entre videos; valor denullasignado no causará ningún avance automático.playOnSelect: Asignadotruepor lo tanto, al hacer clic en un elemento del menú de la lista de reproducción, el video se reproducirá cuando se cargue, incluso si el video anterior en el reproductor estaba en pausa.
Lista de reproducción versión 3 (predeterminada)
Para configurar listas de reproducción con el complemento de la versión 3, utilice el Registro de complementos. Aquí hay una declaración curl para configurar el uso del complemento Playlist versión 3:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x"
}
]
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
Ver el Registro de complementos documento para obtener información sobre su uso y beneficios.
Para configurar el playOnSelect y autoadvance Las opciones al crear el reproductor utilizan lo siguiente:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Plugin Registry Test Player",
"configuration": {
"video_cloud": {
"video": "4093372393001"
},
"plugins": [
{
"registry_id": "@brightcove/videojs-bc-playlist-ui",
"version": "3.x",
"options": {
"playOnSelect": true
}
}
],
"autoadvance": 2
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
Lista de reproducción versión 1 (heredada)
Además de autoadvance y playOnSelect otras dos propiedades que se utilizan para configurar el uso de las listas de reproducción versión 1. Son:
playlist: Asignadotruepara que un jugador use listas de reproducción.adjusted: Asignadotruepara que el reproductor ajuste las dimensiones del reproductor para la lista de reproducción.
Aquí hay una declaración curl para establecer tres de las propiedades relacionadas con la lista de reproducción:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"playlist": true,
"autoadvance": 2,
"studio_configuration": {
"player": {
"adjusted": true,
"height": "",
"width": ""
}
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Para configurar playOnSelect para las listas de reproducción de la versión 1, utilice la siguiente declaración curl:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
{"playOnSelect": true}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
Determinar programáticamente si el reproductor contiene una lista de reproducción
Si está utilizando JavaScript en una página que contiene un reproductor y desea comprobar si se está utilizando un complemento de lista de reproducción, puede utilizar lo siguiente:
player.hasPlugin('playlist')
Si está comprobando la presencia de un complemento de lista de reproducción y no en una página con un reproductor (por ejemplo, al comprobar una lista de reproductores para su uso con un conector), debe utilizar un proceso un poco más complicado. Debería leer la configuración del reproductor y luego verificar si el complementos sección del JSON del reproductor contiene "nombre": "bcPlaylistUi". A continuación, se presenta una solución para esa tarea:
var theJSON = {},
pluginAra = [],
ifFound = [],
theJSONString =
'{"account_id":"1507807800001","autoadvance":0,"autoplay":false,"embed_id":"default","fullscreenControl":true,"id":"r1fbqySRZ","player":{"inactive":false,"template":{"locked":false,"name":"single-video-template","version":"6.8.3","version_alias":null}},"player_id":"r1fbqySRZ","player_name":"playlist v2 junk","playlist":true,"plugins":[{"injected_version":"2.1.2","name":"bcPlaylistUi","options":{"playOnSelect":true},"registry_id":"@brightcove/videojs-bc-playlist-ui","version":"2.x"}],"preload":"metadata","scripts":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.min.js"],"studio_configuration":{"player":{"adjusted":true,"height":150,"width":300}},"stylesheets":["//players.brightcove.net/videojs-bc-playlist-ui/2.1.2/videojs-bc-playlist-ui.css"],"updated_at":"2017-10-30T18:06:07.800Z","video_cloud":{"policy_key":"BCpkADawqM2_X3Xxh3xln23EqlR3BETHrfycIPT-a7kqhBi6q8g3XOmTr3tEJiFoi_YmI7vfbJzS4mY0Un5RACc3jC8cLVqyvmfWFLI-tG5oJYGXNUrvOwRJYQEt2eVpMZnBd0FH22i7Mtk3","video":null}}';
theJSON = JSON.parse(theJSONString);
pluginAra = theJSON.plugins;
ifFound = pluginAra.filter(function(pluginAra) {
return pluginAra.name === "bcPlaylistUi"
});
if (ifFound.length === 1) {
console.log('Contains playlist plugin');
} else {
console.log('No playlist');
}
plugins
La plugins La propiedad especifica el orden para inicializar los complementos de video.js y cualquier configuración personalizada para aplicarles. El complemento debe ser compatible con un scripts entrada de URL de propiedad y, si es necesario, un stylesheets URL. Cada elemento de la plugins array es un objeto con un name propiedad, y también puede contener una propiedad opcional options propiedad:
name: El nombre del complemento video.js, tomado del código JavaScript de soporte.options: Se anula un hash de objeto de la configuración para proporcionar al complemento en el momento de la inicialización
Opciones niño
En esto options propiedad secundaria, pasa datos para utilizar en el momento de la inicialización. El siguiente JSON pasa en un solo objeto en el options.
"plugins": [{
"name": "navigateOnVideoEnd",
"options" : {"redirectURL": "https://docs.brightcove.com"}
}]
Esto le brinda la posibilidad de pasar datos a un complemento a través de la configuración del reproductor. Por ejemplo, para utilizar el redirectURL objeto mostrado arriba, haría lo siguiente en el propio plugin:
videojs.registerPlugin('navigateOnVideoEnd', function (options) {
var myPlayer = this;
myPlayer.on("ended", function () {
window.location.href = options.redirectURL;
});
});
Nota: utiliza la implementación del complemento estándar, pero options se usa como parámetro en la función anónima. A continuación, puede acceder al valor mediante la options.propertyName notación.
Algunos complementos suministrados por Brightcove utilizan el registro de complementos y la configuración es diferente a la que se muestra aquí. Ver el Descripción general: Registro de complementos documento para obtener información detallada.
precarga
preload información:
- Tipo de datos: cadena
- Defecto :
none - El atributo de precarga informa al navegador si los datos de vídeo deben comenzar a descargarse en cuanto se carga la etiqueta de vídeo. Las opciones son auto , metadatos , y ninguno.
-
auto: Indica que se puede descargar todo el archivo de video, incluso si el usuario finalmente no ve el video. En el lado positivo, si el espectador reproduce el video, puede comenzar a reproducirse de inmediato. En el lado negativo, esta opción aumentará el consumo de ancho de banda ya que la precarga / carga ocurre incluso si el espectador no reproduce el video.
-
metadatos (defecto): Cargue los metadatos del video, que incluyen información como la duración y las dimensiones del video. Esta configuración también cargará varios segundos de datos de video.
-
ninguno: No cargues previamente ninguno de los datos de vídeo. Esto esperará hasta que el usuario haga clic en jugar para comenzar a descargar.
<video-js preload ...>
or
{ "preload": "auto" }
query_string_to_window
query_string_to_window información:
-
- Nombre:
query_string_to_window.target - Tipo de datos: cadena
- Descripción: Un objeto de destino para crear en la ventana, que se completará con toda la cadena de consulta analizada. Por ejemplo, un uso de
query_string_to_window.targetdado lo siguiente en una configuración de reproductor:{ "query_string_to_window": {"target": "queryStringParams"} }?foo=bar&nums=1&nums=2window.queryStringParamsEl objeto global estaría disponible para el reproductor y los complementos:{ foo: 'bar', nums: ['1', '2'] }
- Nombre:
-
- Nombre:
query_string_to_window.globals - Tipo de datos: Gama
- Descripción: Una matriz de nombres de propiedad del objeto de ventana, que se completará a partir de los valores que se encuentran en la cadena de consulta. Cualquier propiedad coincidente que ya exista en el
windowobjeto o su cadena de prototipo no se establecerá. Por ejemplo, un uso dequery_string_to_window.globalsdado lo siguiente en una configuración de reproductor:{ "query_string_to_window": { "globals": [ "foo", "nums", "self" ] } }?foo=bar&nums=1&nums=2&self=not-allowedwindowobjeto global con las siguientes propiedades agregadas:window.foo; // 'bar' window.nums; // ['1', '2'] // Because `self` already exists on the `window` object, it will not be set // and a warning will be logged to the browser console. window.self; // window
- Nombre:
repetir
repeat información:
- El tipo de datos es
boolean - Hará que una lista de reproducción se repita SI el reproductor es un reproductor de listas de reproducción. Establecer en el nivel superior de la configuración del reproductor.
receptivo
responsive información:
- Tipo de datos: booleano
- Defecto :
true - Configurar esta opción para
truehará que el reproductor se personalice a sí mismo en función de los puntos de interrupción de respuesta (consulte: puntos de ruptura opción).
Para obtener detalles completos sobre la habilitación de esta función, consulte las notas de la versión de Brightcove Player 6.29.2.
guiones
scripts información:
- El tipo de datos es una matriz de cadenas que hacen referencia a archivos JavaScript que se incluyen con el reproductor.
- Sin valor predeterminado
- En el momento en que se crea el reproductor, estos archivos se descargarán y se incluirán en la salida resultante para que no sea necesario recuperarlos posteriormente en tiempo de ejecución.
- Los scripts están alineados en el orden en que se especifican para que pueda incluir de forma segura scripts que dependen unos de otros.
piel
skin información:
- Tipo de datos: booleano o cadena
- Predeterminado: indefinido
- Determina la variante de estilo visual que usará el jugador. Este valor también se refleja en el acceso global
bc.SKINpropiedad en el navegador. Reconoce los siguientes valores:Valor bc.SKIN Descripción "grafito» «grafito» Utiliza el antiguo estilo de Brightcove Player, así como algunos trucos de compatibilidad. falso "ninguno" Desactiva todos los estilos de Brightcove Player. Esta es la opción a utilizar para una interfaz de usuario altamente personalizada desde cero. indefinido "luna" Dejando esto undefinedhará que el jugador use la máscara predeterminada (también conocida como Luna)."zafiro" "zafiro" Máscara predeterminada cuando se utiliza Video Cloud Studio para crear reproductores, pero no la predeterminada para el propio reproductor.
hojas de estilo
stylesheets información:
- Una matriz de cadenas de URL que hacen referencia a archivos CSS que deben incluirse con el reproductor.
- En el momento en que se crea el reproductor, las hojas de estilo adicionales se descargan y se integran en el reproductor para que no sea necesario buscarlas en tiempo de ejecución.
- Las hojas de estilo se incluyen en el orden en que las especifica
Orden tecnológica
techOrder información:
- Tipo de datos: Gama
- Predeterminado: ['html5', 'flash']
- De forma predeterminada, Brightcove Player realiza primero en tecnología ordenar cuando busca una combinación de fuente / tecnología para reproducir videos. Esto significa que si tiene dos fuentes y dos técnicos, el jugador intentará reproducir cada video con la primera tecnología en el
techOrderpropiedad de la opción antes de pasar a probar la siguiente tecnología de reproducción. Ver el Guía: Tecnología de reproducción documento para obtener más información.
Puede utilizar la siguiente declaración curl para cambiar el techOrder desde el defecto de ['html5','flash'] a ['flash','html5']:
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"techOrder": "['flash','html']"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
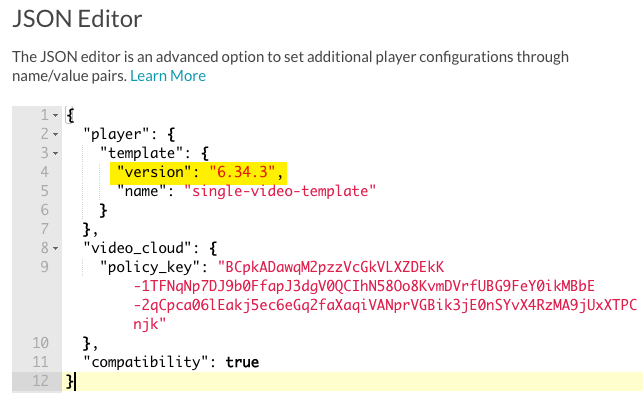
versión
Puede configurar manualmente la versión del reproductor con el JUGADORES módulo Editor JSON.

video_cloud
Con esta propiedad puede crear un reproductor utilizando un video de su biblioteca de Video Cloud. La declaración curl a continuación muestra la creación de un reproductor utilizando la identificación de un video de Video Cloud.
curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request POST \
--data '{
"name": "Video Cloud CURL 10 March",
"configuration": {
"video_cloud": {
"video": "4093372393001"
}
}
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players
Tenga en cuenta que en el objeto del cuerpo de la solicitud, name y description son propiedades de nivel superior, y todas las demás son propiedades de la configuration objeto. Cualquiera de los propiedades de configuración se puede incluir en el configuration cuando crea el reproductor.
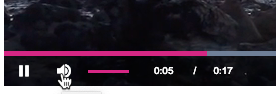
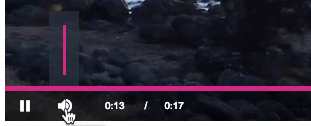
orientación_volumen
volume_orientation información:
- Tipo de datos: cadena
- Por defecto: horizontal
- La
volume_orientationLa propiedad determina si el control deslizante del nivel de volumen está orientado horizontal o verticalmente.

Puede utilizar Studio o curl para cambiar el valor de la propiedad:

curl \
--header "Content-Type: application/json" \
--user $EMAIL \
--request PATCH \
--data '{
"volume_orientation": "vertical"
}' \
https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration
vttjs
vttjs información:
- Tipo de datos: cadena
- Predeterminado: vjs.zencdn.net CDN
- Establece la URL desde la que cargar vtt.js. Es lo mismo que la opción estándar de Video.js
vtt.js. Brightcove Player utilizavttjsen su lugar, un nombre de propiedad con puntos no se puede usar en la API de administración de reproductores y puede ser problemático en otros lugares. La opción se puede configurar comodata-vttjsatributo, unvttjsparámetro de consulta iframe, unvttjsopción de configuración ovttjsen la configuración del reproductor.
wait_for_ad_block_detect
wait_for_ad_block_detect información:
- Tipo de datos: booleano
- Predeterminado: indefinido
- Cuando se establece en
true, el reproductor retrasará su proceso de inicialización automática hasta que la detección del bloque de anuncios haya tomado una decisión. Esto puede retrasar la inicialización del reproductor hasta 100 milisegundos más o menos. No es necesario configurarlo entruecuando usasad_failoverya que la conducta retardadora ocurre en ambos casos.
