Introducción
Cuando los usuarios de CMS están incrustando un reproductor de vídeo o lista de reproducción en una página, desea darles la mayor flexibilidad posible en la generación del código de inserción del reproductor de Brightcove para que puedan controlar la apariencia del reproductor de Brightcove en la página web, pero no esperar que sean expertos en HTML o JavaScript.
Este tema proporciona pautas sobre cómo hacerlo. La audiencia de este documento son principalmente socios de Brightcove, pero será útil para cualquiera que integre Video Cloud o Brightcove Player independiente con su CMS.
Comportamiento del cuadro de diálogo de inserción del reproductor
Debe haber un cuadro de diálogo que permita al usuario controlar el formato del reproductor en la página web. Este cuadro de diálogo debería permitir al usuario configurar los campos que se enumeran a continuación. Se supone que el usuario ya ha seleccionado una cuenta de Brightcove y un video o lista de reproducción antes de que se muestre este cuadro de diálogo. De lo contrario, la selección de la cuenta de Brightcove y el video o la lista de reproducción debe ocurrir primero como se describe en Apéndice A debajo.
- Jugador: El usuario debería poder elegir un jugador entre los reproductores Brightcove disponibles. Si están incorporando un reproductor de video, solo los reproductores que no estén habilitados para listas de reproducción deberían estar disponibles para elegir. Si están incorporando un reproductor de lista de reproducción, solo los reproductores habilitados para la lista de reproducción deberían estar disponibles para elegir.
- Auto-reproducción: El usuario debería poder habilitar / deshabilitar la reproducción automática. El valor predeterminado está desactivado.
- Silencio: El usuario debería poder habilitar / deshabilitar Silencio. El valor predeterminado está desactivado.
- Tipo de incrustación: El usuario debe poder elegir entre iFrame y código de incrustación de Javascript.
- Para un reproductor de video, el valor predeterminado debería ser Javascript.
- Para un reproductor de listas de reproducción, el valor predeterminado debería ser iFrame.
- Tallaje: El usuario debe poder seleccionar entre Responsive[1-1] o Talla fija[1-2].
- Para un reproductor de video, el valor predeterminado debería ser Responsive.
- Para un reproductor de listas de reproducción:
- Si es iFrame, el valor predeterminado debería ser Responsive.
- Si es Javascript, el valor predeterminado debería ser fijo.
- Relación de aspecto: El usuario debería poder seleccionar la relación de aspecto[1-1].
- Las opciones son:
16:94:3Custom
- El valor predeterminado debe ser
16:9.
- Las opciones son:
- Ancho, alto El usuario debe poder ingresar Ancho y Alto[1-1].
- Si la relación de aspecto es 16: 9 o 4: 3 , los Altura El campo debe aparecer atenuado y calcularse automáticamente en función de Ancho y Relación de aspecto.
- Los valores predeterminados deben ser
640por Ancho y360por Altura cuando la relación de aspecto es personalizada.
Notas
- [1-1] Si el CMS proporciona un contenedor nativo para incrustar código que permite al usuario especificar Responsive vs Fixed y Width / Height, podría tener más sentido usar el contenedor para dimensionar y hacer que el código de incrustación de Brightcove siempre responda.
- [1-2] El código de inserción adaptable que se incluye a continuación utiliza el ancho como ancho máximo.
Documentación relacionada de Brightcove
Ayuda general sobre la integración de Video Cloud con su CMS
Integración de su CMS con Video Cloud
Obtener una lista de jugadores
Referencia de la API de administración de reproductores
Identificación de jugadores de listas de reproducción
- Repita la lista de jugadores devueltos por la solicitud de la API de administración de jugadores a la que se hace referencia anteriormente.
- Busca el
playlistcampo:- Si el campo está presente y el valor es
true, es un reproductor de listas de reproducción - Si el valor es
falseo elplaylistno existe, haz el siguiente paso.
- Si el campo está presente y el valor es
- Recorra la
pluginslista (si está presente) y busque unregistry_idcampo igual a@brightcove/videojs-bc-playlist-ui; si está presente, es un reproductor de listas de reproducción; si no, no lo es. Aquí hay una muestra de lo que se devuelve en la lista de jugadores:"items": [ { { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "account_id": "4031511818001", "branches": { "master": { "configuration": { "id": "NkVhrXzug", "playlist": true, "plugins": [], // this is a v1 playlist player ... { "account_id": "4031511818001", "branches": { "master": { "configuration": { "playlist": true, "plugins": [ { "options": { "playOnSelect": true }, "registry_id": "@brightcove/videojs-bc-playlist-ui", "version": "2.x" // this is a v2 playlist player } } ] ...
Insertar parámetros y código
Las secciones siguientes describen cómo generar el código de inserción del reproductor Brightcove en función de las selecciones del usuario. La %XYZ% los valores se sustituyen en el código de inserción como se describe a continuación.
Parámetros comunes
%AUTOPLAY%= reproducción automática siAutoplayhabilitado, de lo contrario es unnullcuerda%MUTED%= silenciado siMutedhabilitado, de lo contrario es unnullcuerda%ACCOUNTID%= ID de cuenta Brightcove seleccionada por el usuario%VIDEOID%= ID de video seleccionado por el usuario%PLAYLISTID%= ID de lista de reproducción seleccionada por el usuario%PLAYERID%= ID de reproductor de vídeo o ID de reproductor de lista de reproducción seleccionado por el usuario%CMS%= Nombre de CMS%CMSVERSION%= Versión de CMS%CONNECTORVERSION%= Versión de conector
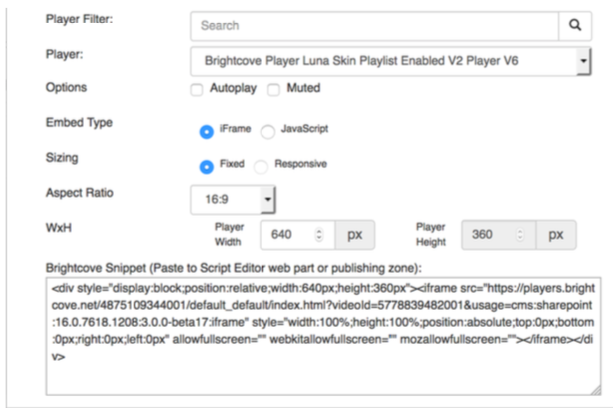
Reproductor de vídeo iFrame incrustado
Parámetros para dimensionamiento responsivo (con tamaño máximo)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Parámetros para dimensionamiento fijo
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Código incrustado Brightcove
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?videoId=%VIDEOID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style= width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div
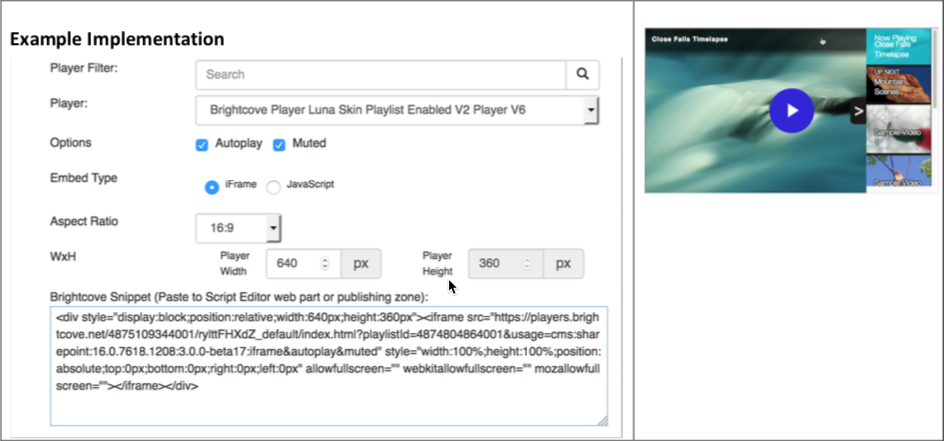
Ejemplo de implementación

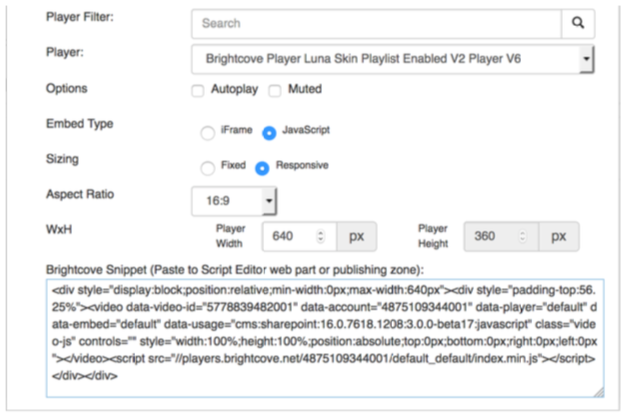
Insertar reproductor de JavaScript (in-page)
Parámetros para dimensionamiento responsivo (con tamaño máximo)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Parámetros para dimensionamiento fijo
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Código incrustado Brightcove
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%; ">
<video-js data-video-id="%VIDEOID%"
data-account="%ACCOUNTID%"
data-player="%PLAYERID%"
data-embed="default"
data-usage="cms: :%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript" class="video-js"
controls %AUTOPLAY% %MUTED%
style="width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</video-js>
<script src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.min.js"></script>
</div>
</div>
Ejemplo de implementación

Reproductor de listas de reproducción de iFrame
Parámetros para dimensionamiento responsivo (con tamaño máximo)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%WIDTH% = 100% %HEIGHT% = 100%
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Parámetros para dimensionamiento fijo
%MINWIDTH% = Width . ‘px’
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%PADDINGTOP%
if (Aspect Ratio == “16:9”) {
%PADDINGTOP% = 56%
} elseif (Aspect Ratio == “4:3”) {
%PADDINGTOP% = 75%
} elseif {
%PADDINGTOP% = (Height / Width * 100) . “%”
}
Código incrustado Brightcove
<div style="display: block; position: relative; min-width: %MINWIDTH%; max-width: %MAXWIDTH%;">
<div style="padding-top: %PADDINGTOP%;">
<iframe src="//players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index.html?playlistId=%PLAYLISTID%
&usage=cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:iframe
&%AUTOPLAY%
&%MUTED%"
allowfullscreen=””
webkitallowfullscreen=””
mozallowfullscreen=””
style=" width: %WIDTH%; height: %HEIGHT%; position: absolute; top: 0; bottom: 0; right: 0; left: 0;">
</iframe>
</div>
</div>
Ejemplo de implementación

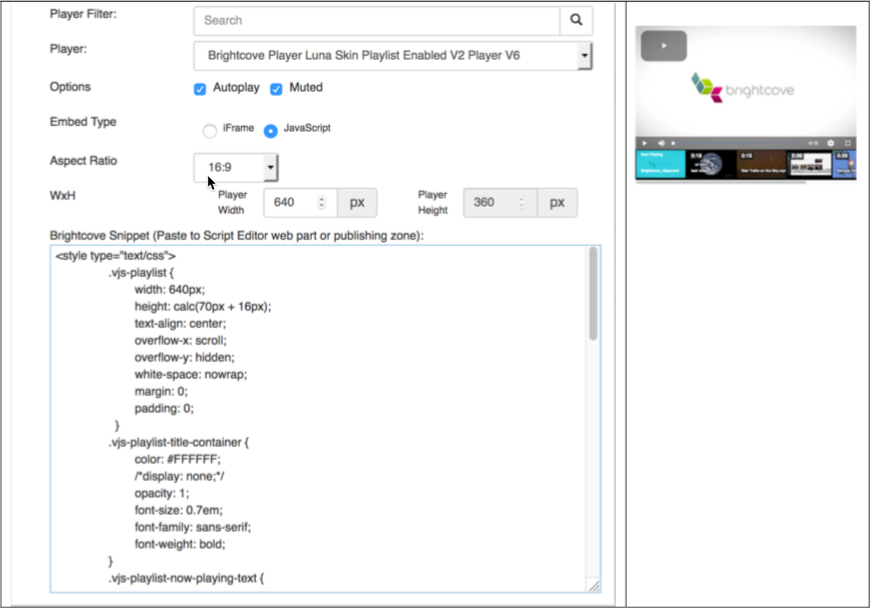
Reproductor de lista de reproducción de JavaScript (in-page) incrustado
Parámetros para dimensionamiento responsivo (con tamaño máximo)
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = 0px
%PADDINGTOP% = na
%WIDTH% = 100%
%HEIGHT% = 65%
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% = Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
Parámetros para dimensionamiento fijo
%MAXWIDTH% = Width . ‘px’
%MINWIDTH% = Width . ‘px’
%PADDINGTOP% = na
%WIDTH% = Width . ‘px’
%HEIGHT% = Height . ‘px’
%THUMBNAILWIDTH% = Round((Width-NumThumbnails*4)/ NumThumbnails);
%THUMBNAILHEIGHT% =Round(%THUMBNAILWIDTH% * %HEIGHT% / %WIDTH%);
Código incrustado Brightcove
<style type="text/css">
.vjs-playlist {
background-color: #000000;
width: %WIDTH%;
height: calc (%THUMBNAILHEIGHT% + 16px);
text-align: center;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
margin: 0;
padding: 0;
}
.vjs-playlist-title-container {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-playlist-now-playing-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-size: 0.7em;
font-family: sans-serif;
font-weight: bold;
}
.vjs-up-next-text {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
text-align: right;
}
.vjs-playlist-duration {
color: #FFFFFF;
/*display: none;*/
opacity: 1;
font-family: sans-serif;
font-weight: bold;
}
.vjs-mouse.vjs-playlist {
background-color: #000000;
}
li.vjs-playlist-item {
background-color: #000000;
height: %THUMBNAILHEIGHT%;
width: %THUMBNAILWIDTH%;
display: inline-block;
border: 2px solid #000000;
padding: 0;
margin: 0;
cursor: pointer;
vertical-align: middle;
}
li.vjs-playlist-item:hover {
border-color: #FFFFFF;
}
</style>
<div style="
display: block; position: relative; width: %WIDTH%; height: ; min-width:
%MINWIDTH%; max-width: %MAXWIDTH%; ">
<video-js data-playlist-id="%PLAYLISTID%" data-account="%ACCOUNTID%" data-player="%PLAYERID%" data-embed="default" data- usage="cms:%CMS%:%CMSVERSION%:%CONNECTORVERSION%:javascript " class="video-js" controls %AUTOPLAY% %MUTED% style="
width: %WIDTH%; height: %HEIGHT%; position: relative;
top: 0px; bottom: 0px; right: 0px; left: 0px;
“> </video-js> <script
src="https://players.brightcove.net/%ACCOUNTID%/%PLAYERID%_default/index .min.js "></script>
<ol class="vjs-playlist vjs-csspointerevents vjs-mouse "></ol> </div>
Ejemplo de implementación

Apéndice A
Si no se selecciona un video o una lista de reproducción antes de abrir el cuadro de diálogo de inserción del reproductor, el video o la lista de reproducción (y la cuenta de Brightcove si es necesario) deben poder seleccionarse en el cuadro de diálogo. El cuadro de diálogo debe presentar al usuario los campos que se enumeran a continuación:
- Cuenta de Brightcove: El usuario debe poder elegir una cuenta de Brightcove si aún no ha seleccionado ninguna.
- Filtro de búsqueda: El usuario debe poder ingresar una cadena de búsqueda para filtrar la lista de videos o listas de reproducción mostrados. Si utiliza la API de búsqueda de Brightcove, la cadena de búsqueda debe estar codificada en URI (consulte el ejemplo a continuación).
- Carpeta: El usuario debería poder seleccionar un nombre de carpeta de la cuenta de Brightcove para filtrar la lista de videos mostrados. La API de Brightcove no proporciona un filtro integrado para carpetas, por lo que el código del cliente deberá recuperar todos los videos y luego filtrar por carpeta. (No se aplica a las listas de reproducción)
- Límite: El usuario debe poder limitar la cantidad de videos devueltos, principalmente para mejorar el rendimiento de la búsqueda. Cuando se utiliza la búsqueda de Brightcove, el límite máximo que se puede especificar es 100. Para devolver más de 100 videos, se debe implementar un mecanismo de paginación. Además, si el usuario ha seleccionado una Carpeta para filtrar, el cliente debe solicitar todos los videos en la cuenta usando el mecanismo de paginación y luego filtrar localmente esa lista por Carpeta y devolver la cantidad de videos especificada por el límite de usuarios. (No se aplica a las listas de reproducción)
- Ordenar por: El usuario debería poder seleccionar un campo de clasificación.
- Para los videos, el usuario debe poder elegir el nombre del video, la fecha de actualización, la fecha de creación, la fecha de inicio y el total de reproducciones. El valor predeterminado debe ser la fecha de actualización.
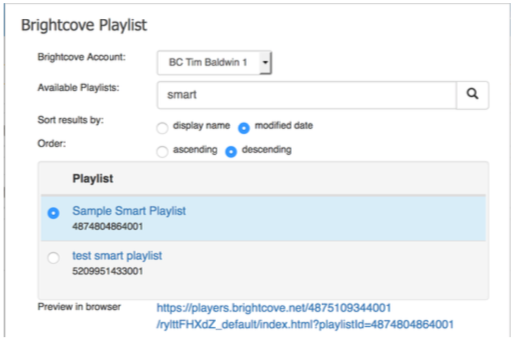
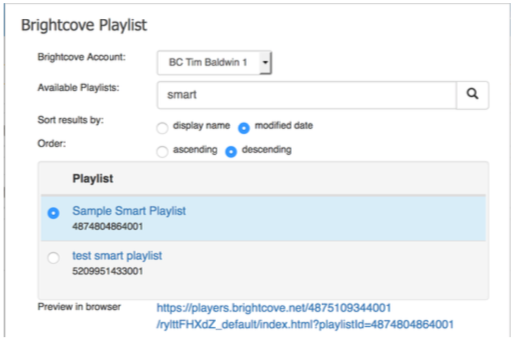
- Para las listas de reproducción, el usuario elige el nombre y la fecha de modificación. El valor predeterminado debe ser la fecha de modificación.
- Orden de clasificación: El usuario debe poder seleccionar un orden de clasificación ascendente o descendente. El valor predeterminado debería ser descendente.
El diálogo debería tener el siguiente comportamiento:
- Muestra una lista de videos o listas de reproducción según la selección de usuario anterior. Permita que el usuario seleccione un video o una lista de reproducción.
- Al mostrar una lista de videos:
- Solo deben aparecer los videos activos.
- Se deben mostrar la imagen en miniatura, el nombre del video y la identificación.
- Solo se puede seleccionar un video.
- Al mostrar una lista de listas de reproducción:
- Si la lista de reproducción es una lista de reproducción manual, muestre el nombre de la lista de reproducción, el ID y la cantidad de videos en la lista de reproducción.
- Si la lista de reproducción es una lista de reproducción inteligente, muestre el nombre de la lista de reproducción, el ID y - en lugar del número de videos.
- Solo se puede seleccionar una lista de reproducción.
- Muestre un enlace en el que se puede hacer clic que abrirá el reproductor de video o lista de reproducción en una nueva pestaña del navegador.
Documentación relacionada de Brightcove
- Integración de su CMS con Video Cloud
- Obtener una lista de videos
- Obtenga una lista de listas de reproducción
Implementaciones de diálogo de ejemplo
Selección de video

Selección de lista de reproducción

Ejemplos de codificación URI
-
Cadena de búsqueda:
great+blueCadena en CMS API la llamada debe ser:
great%2BblueVídeos devueltos: todos los que incluyan las palabras:
greatYblue[2-1] -
Cadena de búsqueda:
great blueCadena en CMS API la llamada debe ser:
great%20blueLos videos devueltos son todos los que incluyen las palabras:
greatOblue[2-1] -
Cadena de búsqueda:
"great blue"Cadena en CMS API la llamada debe ser:
%22great%20blue%22Los videos devueltos son todo lo que incluye la frase completa:
great blue[2-1]
Notas
- [2-1] Derivado aplica en todos los casos. Búsquedas como las que se muestran arriba coincidirían con los videos titulados
Great Bluesasí comoGreat Blue Heron.
