Este tema le ayudará a decidir cuándo y cómo utilizar las API de inserción. La decisión de elegir entre usar las API de configuración del reproductor o las API de inserción es importante y el contenido de este documento lo guiará en estas decisiones.
¿Por qué utilizar las API de inserción?
Las API de inserción le permiten crear varias instancias de un reproductor en particular. Una buena forma de pensar en esta relación jugador / instancia es como una relación padre / hijo. El jugador único es el padre, y los reproductores creados con las API incorporadas son hijos del jugador padre. El reproductor principal tiene la mayor parte de las propiedades que desea que tenga su reproductor, y luego puede usar las API de inserción para personalizar subconjuntos de propiedades en diferentes reproductores secundarios. Por ejemplo, puede cargar diferentes medios o usar diferentes complementos y estilos con diferentes reproductores infantiles.
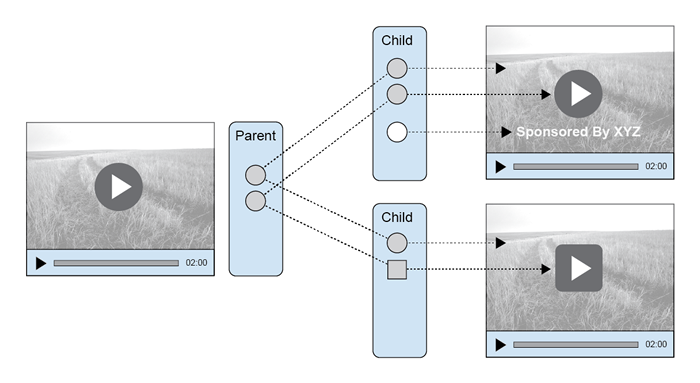
Los siguientes diagramas ayudan a aclarar la funcionalidad. Debajo, el padre se muestra a la izquierda y dos jugadores secundarios a la derecha. Observa eso:
- El cartel es heredado por ambos hijos.
- La forma del botón de reproducción es heredada por el hijo superior, mientras que se anula en el hijo inferior.
- El hijo superior agrega una propiedad, en este caso una superposición, que el padre no tiene

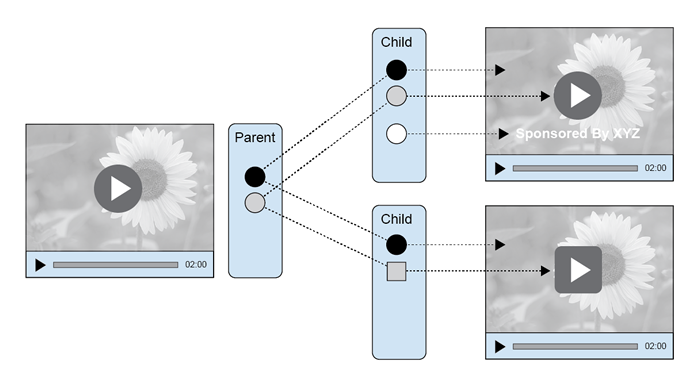
Otra característica poderosa de esta relación padre / hijo es que la herencia está en curso. El siguiente diagrama muestra un nuevo póster asignado al padre, y ambos hijos heredarán ese cambio de configuración.

Cuándo NO usar las API de inserción
Si bien hay algunas buenas razones para usar las API de inserción si su caso de uso lo necesita, también hay algunas buenas razones para seguir con los reproductores habituales. A continuación, presentamos algunos:
- Los reproductores infantiles no se pueden editar con Video Cloud Studio. Solo puede editar jugadores infantiles a través de la API de administración de jugadores. Puede editar el reproductor principal de un reproductor secundario en Video Cloud Studio; sin embargo, un cambio realizado en el reproductor principal afecta a todos los reproductores secundarios.
- La publicación de un reproductor principal puede llevar mucho tiempo si tiene muchos reproductores secundarios asociados con ese reproductor principal. Cada reproductor secundario se publica por separado, y si tiene más de 30 reproductores secundarios, puede esperar algunos retrasos en la publicación de su reproductor secundario. Este sería exactamente el mismo caso que publicar 30 jugadores regulares al mismo tiempo.
Dadas las razones anteriores, puede tener sentido comenzar con el uso de reproductores normales y luego probar las incrustaciones cuando vea la necesidad de reproductores infantiles.
incrustación de datos de etiqueta de video
Hay diferencias de notación en los reproductores de padres e hijos. El código estándar del reproductor insertado en la página aparece en este formato:
<video-js
data-account="1507807800001"
data-player="HiAdwRZ7kK"
data-embed="default"
controls=""
data-application-id=""
class="vjs-fluid"></video-js>
La data-embed El atributo determina si el jugador es padre o hijo. Si el valor es default , el jugador es padre. Si el jugador es un niño, el data-embed El atributo contendrá la ID del jugador padre. Un ejemplo de eso sigue:
La data-embed El atributo determina si el jugador es padre o hijo. Si el valor es default , el jugador es padre. Si el jugador es un niño, el data-embed El atributo contendrá la ID del jugador padre. Un ejemplo de eso sigue:
<video-js
data-account="1507807800001"
data-player="HiAdwRZ7kK"
data-embed="NURK56ZSV"
data-application-id=""
class="video-js" controls></video-js>
Tenga en cuenta que el data-player , ese es el ID del jugador, es el mismo, pero el data-embed ha cambiado de default a la identificación del jugador infantil.
URL de reproductores secundarios
¿Cómo diferencia entre el jugador padre y el jugador hijo? Las URL serán diferentes. Por ejemplo, la URL de un jugador padre es:
//players.brightcove.net/1507807800001/HiAdwRZ7kK_default/index.min.js
Después de usar las API de inserción para crear un reproductor secundario, la ID del reproductor secundario se agregó a la URL del padre, como se muestra aquí:
//players.brightcove.net/1507807800001/HiAdwRZ7kK_NURK56ZSV/index.min.js
Caso de uso padre / hijo
Suponga que usa varios reproductores de video. A menudo, las características comunes de los reproductores son casi las mismas, pero en algunos casos querrá modificar el reproductor para casos especiales. Puede crear varios jugadores utilizando las API de configuración del jugador con POST y PATCH métodos, pero esto podría dar lugar a problemas de mantenimiento importantes. Por ejemplo, supongamos que desea cambiar el cartel de todos los jugadores. Esto significaría usar PATCH en todos los diferentes jugadores. Mientras que si creara reproductores infantiles, solo PATCH el jugador padre, y todos los jugadores secundarios tendrían automáticamente el nuevo cartel.
Proceso de creación
Si ha hecho el Paso a paso: Gestión de jugadores ha visto el proceso de usar declaraciones curl para comunicar métodos HTTP a la API de administración de jugadores. Aquí se utilizará el mismo enfoque.
Para crear un reproductor, lo más probable es que haya utilizado algunos métodos HTTP con las API de configuración del reproductor, como:
- Crea el reproductor usando un
POSTa https://players.api.brightcove.com/v2/accounts/{account_id}/players - Actualice el reproductor usando un
PATCHa https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/configuration - Publique el reproductor actualizado usando un
POSTa https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/publish
Se utilizará un enfoque similar para los jugadores infantiles que utilizan las API de inserción. A un nivel muy alto:
- Crea un jugador infantil usando un
POSTa https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/incrusta. Nota: Los reproductores secundarios creados con las API incorporadas se publican automáticamente en la creación, por lo que no es necesario publicar en la creación del reproductor secundario, solo en la actualización del reproductor secundario. - Actualiza el reproductor infantil usando un
PATCHa https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/embeds / $ EMBED_ID / configuration - Publique el reproductor secundario usando un
POSTa https://players.api.brightcove.com/v2/accounts/{account_id}/players/{player_id}/embeds / $ EMBED_ID / publish
El siguiente contenido describe el proceso en detalle.
Crear jugador hijo
Para crear un reproductor infantil, usa un HTTP POST método, como se muestra aquí:
curl /
--header "Content-Type: application/json" /
--user $EMAIL /
--request POST /
--data '{
"media": {
"sources": [
{
"src":"https://solutions.brightcove.com/bcls/assets/videos/BirdsOfAFeather.mp4",
"type":"video/mp4"
}
],
"poster": {
"highres":"https://solutions.brightcove.com/bcls/assets/images/BirdsOfAFeather.jpg"
}
}
}' /
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds
Una respuesta de ejemplo a la creación de un reproductor secundario es la siguiente:
{
"id": "be864624-8d85-4dfc-8fe6-4e9dd4c70417",
"url": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"embed_code": "<iframe src='//players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>",
"embed_in_page": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/in_page.embed",
"preview_url": "https://preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
Nota: El reproductor secundario se publica automáticamente en la creación, por lo que no es necesario publicar el reproductor secundario después de la creación. Aún debe publicar el reproductor secundario si se modifica con un PATCH método. En este punto, la información de vista previa no es útil, ya que puede usar el reproductor secundario publicado inmediatamente después de la creación.
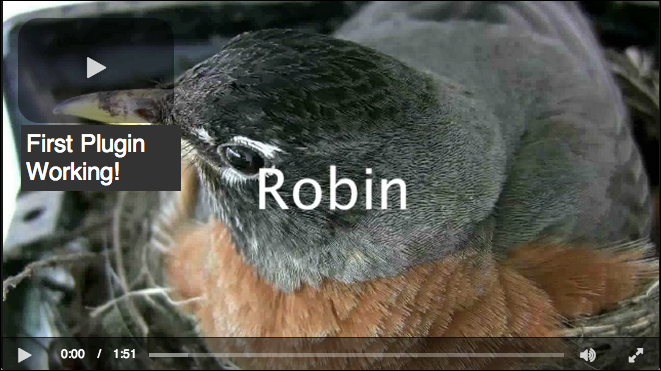
Ahora puede usar el url propiedad del reproductor secundario para ver los resultados. En el siguiente ejemplo, el reproductor secundario se agregó al reproductor principal creado en el Paso a paso: Gestión de jugadores. Verá el póster y el video nuevos, pero el complemento de superposición del reproductor principal todavía está presente.

Actualizar reproductor infantil
Para actualizar el reproductor infantil, usa un HTTP PATCH método. La siguiente declaración de curl actualiza el poster propiedad. Se asume que ha configurado el $EMBED_ID variable de entorno de forma adecuada:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request PATCH
--data '{
"media": {
"poster": {
"highres":"https://solutions.brightcove.com/bcls/assets/images/Water-Splashing.jpg"
}
}
}'
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID/configuration
La respuesta proporciona información de vista previa tanto para un preview_url y preview_embed_code código:
{
"preview_url": "https://preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c/be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>"
}
Publicar reproductor secundario
Una vez que se modifique el reproductor secundario, deberá publicarlo. Asegúrate de $EMBED_ID La variable de entorno está configurada y luego puede publicar el reproductor secundario recién modificado:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request POST
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID/publish
La respuesta proporciona la información vital necesaria para usar el reproductor secundario, de manera muy similar a como lo hace la publicación de un reproductor:
{
"id": "be864624-8d85-4dfc-8fe6-4e9dd4c70417",
"url": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html",
"embed_code": "<iframe src='//players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/index.html' allowfullscreen webkitallowfullscreen mozallowfullscreen></iframe>",
"embed_in_page": "https://players.brightcove.net/1507807800001/668c5107-a80c-4940-8c17-279c01ce101c_be864624-8d85-4dfc-8fe6-4e9dd4c70417/in_page.embed"
}
Mostrar información del niño
Puede utilizar HTTP GET método para recuperar la información sobre un jugador infantil. Un ejemplo de declaración curl es:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request GET
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds
Se devuelve una cantidad bastante grande de datos JSON.
Eliminar jugadores secundarios
También puede eliminar un reproductor secundario utilizando el DELETE método. Aquí hay un ejemplo de declaración curl para eliminar un jugador secundario:
curl
--header "Content-Type: application/json"
--user $EMAIL
--request DELETE
https://players.api.brightcove.com/v2/accounts/{account_id}/players/$PLAYER_ID/embeds/$EMBED_ID
Por supuesto, esto afectará solo al jugador hijo y no al jugador padre.
