XMLHttpRequest() y un apoderado. Luego, más adelante en el documento, una inmersión más profunda discutirá el código de ejemplo. El primer ejemplo usa el Analytics API para recuperar y mostrar en la barra de control del reproductor de Brightcove el número de visualizaciones que ha tenido el video actualmente en el reproductor. El segundo ejemplo, un poco más complejo, utiliza la Analytics API junto con el catálogo de Brightcove Player para recuperar los videos más populares de una cuenta y mostrarlos en una lista de reproducción. La discusión del código en este documento se centrará en recuperar los datos deseados de la API REST correcta.Vista de alto nivel
Para usar las API REST, debe tener algunas piezas en su lugar. Brevemente, son:
- Codigo del cliente: El código del cliente solicita datos específicos y luego los muestra de acuerdo con los requisitos de la aplicación. El código del cliente se discutirá en profundidad en este documento, ya que es lo que necesitará escribir con mayor frecuencia.
- Servidor proxy: Por razones de seguridad, las API REST no aceptarán solicitudes de datos directamente del cliente, ya que eso alentaría el envío de información confidencial, como las credenciales del cliente, del cliente. Esto significa que un proxy actuará como intermediario entre el cliente y la API REST. El proxy utilizado en los ejemplos está escrito en PHP y se analiza más adelante en este documento. El proxy debe configurarse en un servidor bajo su control y puede escribirse en el idioma que elija. La configuración sugerida del proxy permite escribirlo una vez y usarlo cualquiera de las API.
- API REST: Brightcove proporciona un conjunto completo de API para personalizar, ampliar e integrar con la plataforma Brightcove. Ver el Descripción general: API de Video Cloud documento para obtener más información.
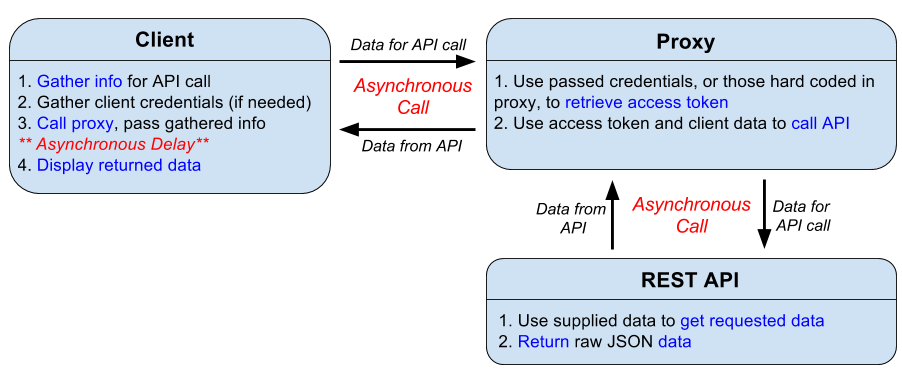
El siguiente diagrama muestra la interacción entre las tres entidades centrales del proceso para recuperar datos de una de las API REST de Brightcove:

Descripción general de la funcionalidad del cliente
El código del lado del cliente cambia significativamente dependiendo de qué API está solicitando datos. Como se mencionó anteriormente, el proxy es una escritura única y no modifica parte del código, y Brightcove mantiene las API. Es por eso que el énfasis en el documento estará en aprender cómo alterar el código del cliente para recuperar los datos deseados de una de las API.
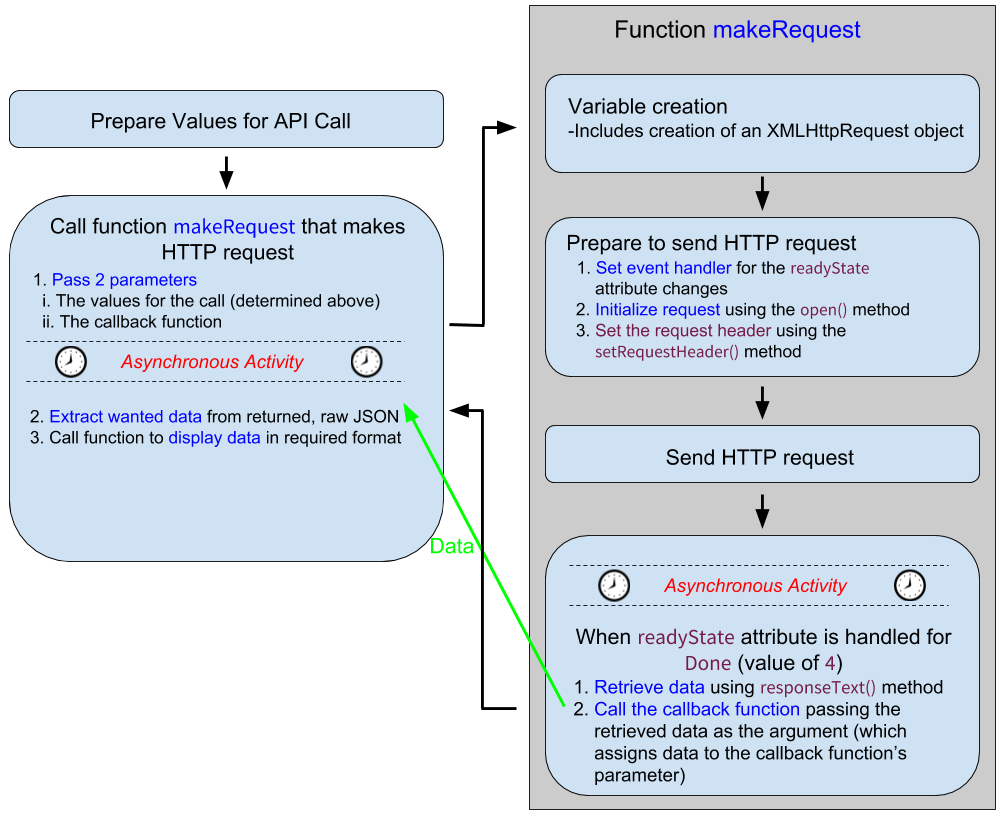
El siguiente diagrama se centra en las partes clave del código del cliente, que son:
- La función que hace que el
HTTPRequestal proxy. Para evitar ambigüedades, la función se denominamakeRequest(). Se muestra en el lado derecho del diagrama a continuación. - El código que recopila la información requerida para la solicitud. Se muestra en la parte superior izquierda del diagrama. Este código suele ser bastante sencillo y utiliza conceptos bien conocidos incluso por programadores principiantes.
- La llamada que ejecuta lo mencionado anteriormente.
makeRequest()función. Se muestra en la parte inferior izquierda del diagrama. La llamada pasa una función amakeRequest()como parámetro. Entonces enmakeRequest()esa función se llama. Este es un ejemplo de una definición anónima llamar de vuelta función.
Verá las dos secciones en el diagrama etiquetadas Actividad asincrónica. Aunque se representa en el diagrama en dos lugares diferentes, en realidad se trata de la misma actividad asincrónica y representa el tiempo desconocido que tarda:
- El cliente para enviar la solicitud al proxy.
- El proxy para solicitar datos de la API.
- La API para crear el conjunto de resultados y devolverlo al proxy.
- El proxy para devolver los datos al cliente.
Tenga en cuenta que las flechas de flujo lógico del cuadro que llama makeRequest() (cuadro inferior izquierdo) parece indicar que el código se ejecuta en dos momentos diferentes, que es exactamente el caso. Se realiza la llamada a la función, pero la función de devolución de llamada no se ejecuta hasta que makeRequest() ha hecho su trabajo y se ejecuta la función de devolución de llamada, que devuelve los datos solicitados al código de llamada de la función.

Tutorial de código de ejemplo
En lugar de considerar el código como una pieza, se presentará y discutirá en secciones. Algunas de las secciones se relacionarán con el diagrama anterior.
Código de jugador estándar
Esta sección de código contiene el código de inserción in-page básico de Brightcove Player.
- Líneas 11-21: Código estándar de Brightcove Player con la adición de un
idatributo agregado.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
</head>
<body>
<video-js id="myPlayerID"
data-video-id="3851380732001"
data-account="1752604059001"
data-player="HkAzSmB0l"
data-embed="default"
data-application-id
class="video-js"
controls
width="640"
height="360"></video-js>
<script src="https://players.brightcove.net/1752604059001/HkAzSmB0l_default/index.min.js"></script>Preparándose para hacer una llamada
Esta sección de código inicializa variables y se prepara para realizar la llamada a makeRequest(). En términos generales, para una solicitud de lectura, deberá proporcionar la siguiente información:
- La URL del proxy que utilizará, por ejemplo (por supuesto, debe ser un proxy bajo su control):
https://solutions.brightcove.com/bcls/bcls-proxy/doc-samples-proxy-v2.php - La URL necesaria para la solicitud real, normalmente construida de forma dinámica:
https://analytics.api.brightcove.com/v1/alltime/accounts/1752604059001/videos/4825279519001 - El método HTTP, por ejemplo
GET.
A continuación se muestra un ejemplo:
- Línea 1: Código estándar para esperar hasta que el jugador esté listo para interactuar.
- Líneas 2-4: Cree / establezca valores para las variables necesarias más adelante en el código.
- Líneas 7-12: Esperen al
loadstartevento para que elmediainfoel objeto está poblado. Asignar variables para contener los valores necesarios para la Analytics API punto final. - Línea 13: Configure el método HTTP para la llamada.
videojs.getPlayer('myPlayerID').ready(function() {
var myPlayer = this,
accountId = myPlayer.bcinfo.accountId,
options = {};
// +++ Wait for loadstart event so can use mediainfo object +++
myPlayer.on('loadstart', function() {
var videoId = myPlayer.mediainfo.id,
baseURL = 'https://analytics.api.brightcove.com/v1/alltime/accounts/',
endPoint = accountId + '/videos/' + videoId;
options.proxyURL = "https://solutions.brightcove.com/bcls/bcls-proxy/doc-samples-proxy-v2.php";
options.url = baseURL + endPoint;
options.requestType = "GET";Llamada makeRequest()
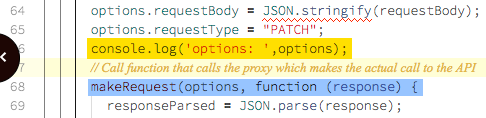
Esta sección de código hace la llamada a makeRequest() función. Tenga en cuenta que se pasan dos parámetros. El primero es el objeto de opciones que contiene información para el punto final y el segundo es la función de devolución de llamada. Recuerde, esta es una llamada asincrónica, por lo que no se llamará a la función de devolución de llamada definida de forma anónima hasta que la API REST haya devuelto los datos al makeRequest() función.
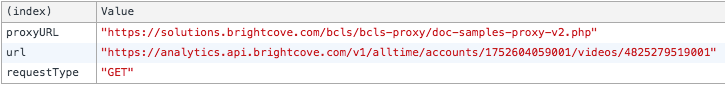
- Línea 1: Llama a
makeRequest()función, pasando los valores requeridos para la llamada en eloptionsobjeto. En este caso, el objeto contiene lo siguiente:
- Líneas 3-13: La función de devolución de llamada se define como una función anónima (resaltada en amarillo). Recuerde que esta función es un parámetro y NO se llama aquí, sino más adelante en el código.
- Líneas 6, 8, 10:
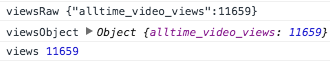
console.log()declaraciones que muestran:- La cadena JSON sin formato que devuelve la llamada a la API.
- El objeto JSON generado por el
JSON.parse()método que realiza la conversión de una cadena a un objeto. - Las vistas reales cuentan, extraídas del objeto mediante el uso simple
object.propertynotación.
- Línea 12: Llama a la función que muestra el número de vistas en la barra de control.
La siguiente captura de pantalla de la consola muestra los datos reales mostrados console.log declaraciones:

// +++ Make the request to the Analytics API +++
// Extract views from data returned by Analytics API
makeRequest(options, function(viewsRaw) {
var viewsCount;
// Remove console.log command for production code
console.log('viewsRaw', viewsRaw);
viewsObject = JSON.parse(viewsRaw);
console.log('viewsObject', viewsObject);
viewsCount = viewsObject.alltime_video_views;
console.log('views', viewsCount);
// Call function to place data in controlbar
placeCountInControlbar(viewsCount);
});Real makeRequest() función
Esta sección del documento examina el código que realmente define el makeRequest() función. El código que define la función está escrito de tal manera que NO necesita ser modificado, sino que se usa repetidamente como está. Puede encontrar casos extremos en los que esto no es cierto, pero para la gran mayoría de los usos, este código NO necesita ser modificado.
A continuación, se muestra una discusión línea por línea del código:
- Líneas 1-6: Definición de funciones y creación de variables. Un punto clave es que un nuevo
XMLHttpRequestse crea el objeto. - Líneas 8, 26: Define la función del controlador de eventos para
readyStatecambios. - Líneas 9, 23, 25: Usar una
try-catchen caso de que la solicitud falle en un nivel alto. - Líneas 10, 11: Usar
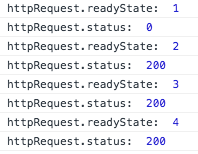
ifdeclaraciones para asegurarse de que la solicitud esté terminada (readyStatees 4) y se completó con éxito, el estado está en el rango 200. A continuación se muestra el registro de la consola dereadyStateystatusvalores en la definición del controlador de eventos:
- Línea 18: Se ejecuta la función de devolución de llamada. Esto pasa los datos devueltos desde la API a la función de devolución de llamada como se detalla en el Llamar a makeRequest () sección anterior.
- Línea 33: Establecer el controlador de eventos para el
XMLHttpRequest.onreadystatechangeevento. - Línea 35: Inicializa la solicitud al proxy.
- Línea 38: Envía la solicitud, que es asincrónica.
function makeRequest(options, callback) {
var httpRequest = new XMLHttpRequest(),
response,
requestParams,
dataString,
proxyURL = options.proxyURL,
// response handler
getResponse = function() {
try {
if (httpRequest.readyState === 4) {
if (httpRequest.status >= 200 && httpRequest.status < 300) {
response = httpRequest.responseText;
// some API requests return '{null}' for empty responses - breaks JSON.parse
if (response === '{null}') {
response = null;
}
// return the response
callback(response);
} else {
alert('There was a problem with the request. Request returned ' + httpRequest.status);
}
}
} catch (e) {
alert('Caught Exception: ' + e);
}
};
/**
* set up request data
* the proxy used here takes the following request body:
* JSON.stringify(options)
*/
// set response handler
httpRequest.onreadystatechange = getResponse;
// open the request
httpRequest.open('POST', proxyURL);
// set headers if there is a set header line, remove it
// open and send request
httpRequest.send(JSON.stringify(options));
}Mostrar los datos devueltos
Este código muestra cómo colocar los datos devueltos en la barra de control. Esta función se llama al final de la función de devolución de llamada, que se muestra en Llamar a makeRequest () sección anterior.
- Líneas 5, 16: Defina la función.
- Línea 6: Cree una variable para el
spacerelemento en la barra de control. - Línea 7: Cree dinámicamente un
divelemento. - Línea 9: Coloque una etiqueta y el valor de las vistas en el recién creado
divelemento. - Línea 11: Utilice JavaScript
document.getElementsByClassName()método para obtener la barra de controlspacerelemento. - Línea 13: Estilo el
spacerpara mostrar el total de vistas justificadas a la derecha y 10 píxeles hacia abajo desde la parte superior de laspacer. - Línea 15: Agregue el elemento recién creado, poblado y con estilo al
spacer.
/**
* Dynamically build a div that is then
* placed in the controlbar's spacer element
*/
function placeCountInControlbar(viewsCount) {
var spacer,
newElement = document.createElement('div');
//Place data in div
newElement.innerHTML = "Total Views: " + viewsCount;
//Get the spacer in the controlbar
spacer = document.getElementsByClassName('vjs-spacer')[0];
//Right justify content in the spacer and add top margin
spacer.setAttribute('style', 'justify-content: flex-end; margin-top: 10px');
//Add the dynamically built div to the spacer in the controlbar
spacer.appendChild(newElement);
}Listado de códigos completo
El código completo y funcional se encuentra en este repositorio de GitHub: display-views-in-controlbar.html.
Depuración simple
Como puede ver, hay una serie de piezas involucradas cuando se utilizan las API REST. Esto puede presentar desafíos cuando una aplicación no funciona correctamente. ¿Por dónde empiezas a depurar?
En esta sección se ofrecen un par de sugerencias sencillas que son un excelente lugar para comenzar su aventura de depuración. Las siguientes dos secciones le brindan una manera de ver la información más básica que necesita, lo que se pasa para realizar la llamada y lo que se devuelve.
Verificando las opciones de llamada
El código del lado del cliente que se analiza en este documento se trata básicamente de proporcionar las opciones correctas que se utilizarán con el proxy y, a su vez, con la API real. Entonces, saber que las opciones son correctas es esencial para el correcto funcionamiento de su código. Una forma sencilla de hacerlo es iniciar sesión en la consola options objeto justo antes de que pasen al makeRequest función donde se utilizan:

Lo que contiene el objeto de opciones variará según lo que intente hacer, pero algunos conceptos básicos siempre estarán ahí, como son:
- El ID de la cuenta. Puede ser una propiedad independiente o parte de la URL del punto final de la API.
- La URL del proxy, que dependerá de dónde almacene su proxy.
- El tipo de método HTTP, por ejemplo
GET,POSToPATCH. - La URL del punto final de la API que utiliza el proxy para realizar la solicitud real desde la API. Por ejemplo:
https://players.api.brightcove.com/v2/accounts/57838016001/players https://edge.api.brightcove.com/playback/v1/accounts/1752604059001/videos/5842800655001 https://analytics.api.brightcove.com/v1/alltime/accounts/1752604059001/videos/4093643993001
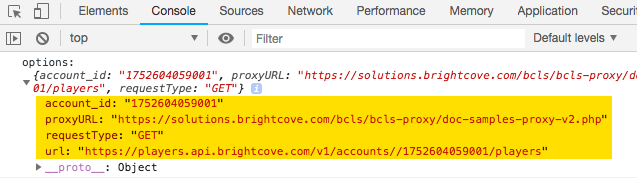
Es posible que se requieran otras propiedades en el objeto de opciones según la solicitud de API. Aquí hay un ejemplo de lo que vería en la consola al registrar el objeto de opciones para realizar una solicitud para todos los jugadores en una cuenta específica:

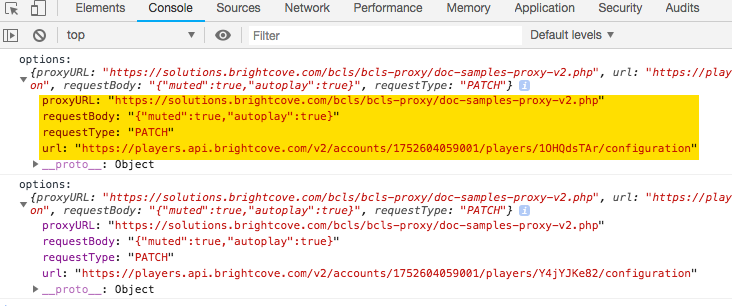
Aquí hay un objeto de opciones de registro un poco más complejo que se usa al actualizar jugadores:

Ver datos devueltos
Lo que se devuelva variará según los datos que haya solicitado y si se devuelve un error. Pero no importa lo que se devuelva, lo más probable es que desee ver qué datos se devuelven. Una forma sencilla de hacer esto es registrar en la consola el response datos justo después de la llamada al makeRequest función:

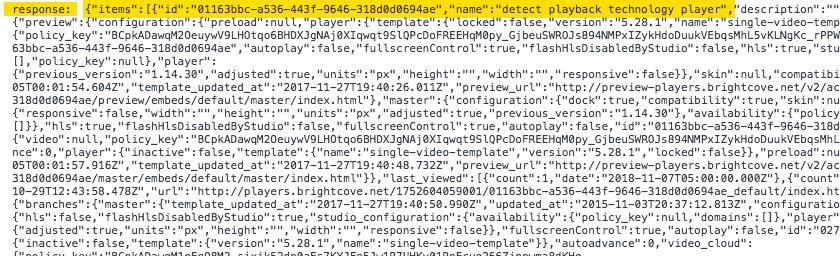
Lo que se devolverá tiene posibilidades casi infinitas, pero a continuación se muestran algunos ejemplos. El primero muestra el inicio de una respuesta al preguntar por todos los jugadores en una cuenta:

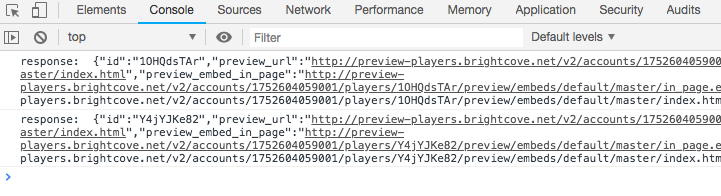
Aquí está la respuesta después de actualizar los reproductores, usando el PATCH Método HTTP:

Aquí hay una vista con un formato más agradable de los datos en la primera respuesta:
{
"id": "1OHQdsTAr",
"preview_url": "https://preview-players.brightcove.net/v2/accounts/.../master/index.html",
"preview_embed_in_page": "https://preview-players.brightcove.net/v2/accounts/.../master/in_page.embed",
"preview_embed_code": "<iframe src='//preview-players.brightcove.net/v2/accounts/.../master/index.html' ...></iframe>"
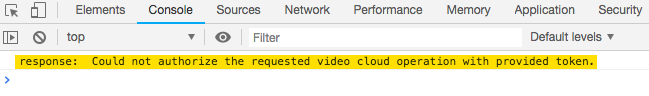
}Y finalmente, aquí hay una respuesta muy valiosa de cuando ocurrió un error. En este caso, se estaba utilizando una cuenta sin las credenciales adecuadas:

Otros consejos para la resolución de problemas
Si tiene problemas, aquí hay otras cosas que debe buscar.
- No obtener respuesta
- Hay un par de cosas que debe verificar si obtiene una respuesta vacía:
- Consulte la referencia de la API para asegurarse de que la solicitud devuelva una respuesta. Algunos solo devuelven una respuesta 201 o 204 sin contenido (especialmente, pero no solo, solicitudes DELETE). Deberá ajustar su código para manejar este caso.
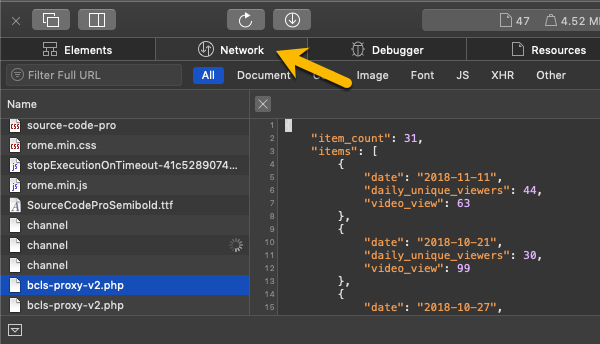
- Consulte la sección Red de las Herramientas para desarrolladores en su navegador para asegurarse de ver una llamada exitosa al proxy (ese servidor podría no estar disponible temporalmente):

Sección de red de herramientas para desarrolladores
- Veo una respuesta, pero cuando trato de
JSON.parse()eso, obtengo una excepción. - Algunas posibilidades aquí:
- Vea el elemento anterior: intentar analizar una picadura vacía arrojará una excepción JSON
-
Mire la respuesta y asegúrese de que sea una cadena JSON (comenzando con un
{o un[). Hay algunos casos en los que es posible que una solicitud no devuelva JSON, una Analytics API llamar, por ejemplo, si configura elformatparámetro acsvoxlxs. Nuevamente, si realiza ese tipo de solicitudes, deberá ajustar su código para manejar respuestas que no sean JSON. - En la mayoría de los casos, los errores devueltos por las API también están en formato JSON, pero hay algunas excepciones en las que el error se devuelve como texto sin formato o HTML.
Código proxy
Como se mencionó anteriormente, el proxy se puede escribir en el idioma que elija. Los ejemplos de documentación de la API de Brightcove utilizan un proxy escrito en PHP. Dado que la implementación del proxy depende tanto del idioma, el código PHP a continuación no se analizará en detalle en este documento.
La funcionalidad básica proporcionada por un proxy debe incluir:
- Acepta la solicitud del cliente.
- Conseguir un token de autenticación desde la API de OAuth.
- Envíe el token de autenticación y la solicitud de datos (punto final) a la API deseada.
- Reciba datos de la API.
- Envíe los datos al cliente.
<?php
/**
* proxy for Brightcove RESTful APIs
* gets an access token, makes the request, and returns the response
* Accessing:
* (note you should **always** access the proxy via HTTPS)
* Method: POST
* request body (accessed via php://input) is a JSON object with the following properties
*
* {string} url - the URL for the API request
* {string} [requestType=GET] - HTTP method for the request
* {string} [requestBody] - JSON data to be sent with write requests
* {string} [client_id] - OAuth2 client id with sufficient permissions for the request
* {string} [client_secret] - OAuth2 client secret with sufficient permissions for the request
*
* Example:
* {
* "url": "https://cms.api.brightcove.com/v1/accounts/57838016001/video",
* "requestType": "PATCH",
* "client_id": "0072bebf-0616-442c-84de-7215bb176061",
* "client_secret": "7M0vMete8vP_Dmb9oIRdUN1S5lrqTvgtVvdfsasd",
* "requestBody": "{\"description\":\"Updated video description\"}"
* }
*
* if client_id and client_secret are not included in the request, default values will be used
*
* @returns {string} $response - JSON response received from the API
*/
// security checks
// if you want to do some basic security checks, such as checking the origin of the
// the request against some white list, this would be a good place to do it
// CORS enablement and other headers
header("Access-Control-Allow-Origin: *");
header("Content-type: application/json");
header("X-Content-Type-Options: nosniff");
header("X-XSS-Protection");
// default account values
// if you work on one Brightcove account, put in the values below
// if you do not provide defaults, the client id, and client secret must
// be sent in the request body for each request
$default_client_id = 'YOUR_CLIENT_ID';
$default_client_secret = 'YOUR_CLIENT_SECRET';
// get request body
$requestData = json_decode(file_get_contents('php://input'));
// set up access token request
// check to see if client id and secret were passed with the request
// and if so, use them instead of defaults
if (isset($requestData->client_id)) {
$client_id = $requestData->client_id;
}
if (isset($requestData->client_secret)) {
$client_secret = $requestData->client_secret;
}
$auth_string = "{$client_id}:{$client_secret}";
// make the request to get an access token
$request = "https://oauth.brightcove.com/v4/access_token?grant_type=client_credentials";
$curl = curl_init($request);
curl_setopt($curl, CURLOPT_USERPWD, $auth_string);
curl_setopt($curl, CURLOPT_POST, TRUE);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_HTTPHEADER, array(
'Content-type: application/x-www-form-urlencoded',
));
$response = curl_exec($curl);
$curl_info = curl_getinfo($curl);
$php_log = array(
"php_error_info" => $curl_info
);
$curl_error = curl_error($curl);
curl_close($curl);
// Check for errors
// it's useful to log as much info as possible for debugging
if ($response === FALSE) {
log_error($php_log, $curl_error);
}
// Decode the response and get access token
$responseData = json_decode($response, TRUE);
$access_token = $responseData["access_token"];
// get request type or default to GET
$method = "GET";
if ($requestData->requestType) {
$method = $requestData->requestType;
}
// get the URL and authorization info from the form data
$request = $requestData->url;
// check for a request body sent with the request
if (isset($requestData->requestBody)) {
$data = $requestData->requestBody;
}
$curl = curl_init($request);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_HTTPHEADER, array(
'Content-type: application/json',
"Authorization: Bearer {$access_token}"
));
switch ($method)
{
case "POST":
curl_setopt($curl, CURLOPT_POST, TRUE);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "PUT":
// don't use CURLOPT_PUT; it is not reliable
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "PATCH":
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
case "DELETE":
curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method);
if ($requestData->requestBody) {
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
break;
default:
// GET request, nothing to do;
}
$response = curl_exec($curl);
$curl_info = curl_getinfo($curl);
$php_log = array(
"php_error_info" => $curl_info
);
$curl_error = curl_error($curl);
curl_close($curl);
// Check for errors and log them if any
// note that logging will fail unless
// the file log.txt exists in the same
// directory as the proxy and is writable
if ($response === FALSE) {
log_error($php_log, $curl_error);
}
function log_error($php_log, $curl_error) {
$logEntry = "\nError:\n". "\n".date("Y-m-d H:i:s"). " UTC \n" .$curl_error. "\n".json_encode($php_log, JSON_PRETTY_PRINT);
$logFileLocation = "log.txt";
$fileHandle = fopen($logFileLocation, 'a') or die("-1");
fwrite($fileHandle, $logEntry);
fclose($fileHandle);
echo "Error: there was a problem with your API call"+
die(json_encode($php_log, JSON_PRETTY_PRINT));
}
// return the response to the AJAX caller
echo $response;
?>Aunque el código completo para el servidor proxy se muestra arriba, también se encuentra en el repositorio de GitHub: muestra-aplicaciones-proxy en el php carpeta.
Ejemplo 2
Este segundo ejemplo es más complejo que el detallado anteriormente. Este ejemplo muestra los 10 videos más populares de una cuenta en una lista de reproducción. Los principales pasos del código son:
- Solicitud del Analytics API los 10 videos con más vistas en una cuenta. Este paso implica una llamada asincrónica mediante una función de devolución de llamada.
- De los devueltos Analytics API datos, extraiga solo las ID de video y colóquelas en una matriz. Se escribe una función auxiliar para realizar la extracción de ID de los datos devueltos.
- Solicite los objetos de video completos para cada uno de los videos en la lista de ID en la matriz. Este paso implica recorrer la matriz y solicitar los objetos de video usando
player.catalog.getVideo(). Por supuesto, esto implica múltiples llamadas asincrónicas usando elcatalog. Se escribe una función auxiliar para recuperar los objetos de video basados en ID y colocar los objetos en una matriz. - Coloque la matriz de objetos de video en la lista de reproducción para un reproductor habilitado para lista de reproducción.
Dado que ahora está familiarizado con muchos de los conceptos y el código específico sobre cómo llamar a las API, solo el código que llama al makeRequest() se detalla la función.
- Línea 2: Llama a
makeRequest()función que pasa como argumentos las opciones requeridas para una llamada API REST exitosa, junto con una función de devolución de llamada definida de forma anónima (resaltada en amarillo). Esto debería sonar familiar desde arriba. Muy importante, elmakeRequest()la función que se llama ES LA MISMA FUNCIÓN EXACTA UTILIZADA EN EL EJEMPLO ANTERIOR. Puedes hacer lo mismo en tu código. LamakeRequest()La función fue escrita para ser reutilizada con cualquier llamada a una API REST de Brightcove. - Línea 3: Cree una variable para contener los datos devueltos analizados JSON.
- Línea 5: Analice los datos devueltos para convertirlos de una cadena a un objeto.
- Línea 7: Utilice la función auxiliar para extraer ID de video de los datos devueltos. Desafortunadamente, el Analytics API no devuelve los objetos de vídeo completos, por lo que se necesitan ID para acceder a los objetos completos.
- Líneas 9-12: Llama a
getVideoDatafunción auxiliar que utiliza una función de devolución de llamada para rellenar elvideoObjectsmatriz basada en los ID pasados. - Línea 11: Complete la lista de reproducción con la variedad de objetos de video.
// +++ Make the CMS API request to get matching video IDs +++
makeRequest(options, function(mostWatchedVideos) {
var JSONmostWatchedVideos;
// Convert response string into JSON
JSONmostWatchedVideos = JSON.parse(mostWatchedVideos);
// Extract the needed video IDs into an array
videoData = extractVideoData(JSONmostWatchedVideos);
// Get video objects based on array of video IDs
getVideoData(videoData, function(videoObjects) {
// Add the most watched videos list to the player as a playlist
myPlayer.playlist(videoObjects);
});
});Listado de códigos completo
El ejemplo completo y funcional se encuentra en este CodePen: Vídeos más vistos en una lista de reproducción.
