CodePen
Utilice el CodePen a continuación para probar varios CMS API solicitudes y ver cómo se ven la solicitud y los datos de respuesta.
Código fuente
Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Aplicación de muestra
ver la pluma Inicio rápido de la API de CMS por los servicios de aprendizaje de Brightcove (@rcrooks1969 ) en CódigoPen.
Resumen
Este inicio rápido le ayudará a familiarizarse con las operaciones disponibles a través del CMS API. La CMS API habilita más de 30 operaciones diferentes, por lo que este tutorial no las cubre todas, sino que le permite probar algunas de las más utilizadas para ver qué tipo de datos devuelven.
Obtener credenciales
Como la mayoría de las API RESTful de Brightcove, la CMS API requiere OAuth tokens de acceso para autorizar solicitudes. Para obtener tokens de acceso, primero debe obtener credenciales de cliente con permisos para los tipos de operaciones que desea solicitar. Este inicio rápido realiza solicitudes de API en una cuenta de muestra de Brightcove Learning Services, por lo que no necesitará obtener las credenciales aquí, pero debe comprender lo que está sucediendo. La CodePen envía la información de la solicitud de API a un proxy similar a Éste. El proxy accede a las credenciales del cliente desde una ubicación privada y las usa para generar un token de acceso temporal usando el OAuth API y luego realiza la solicitud de API y devuelve los datos de respuesta.
Para probar solicitudes en su propia cuenta, obtenga sus credenciales de cliente y use uno de nuestros Herramientas de prueba de API.
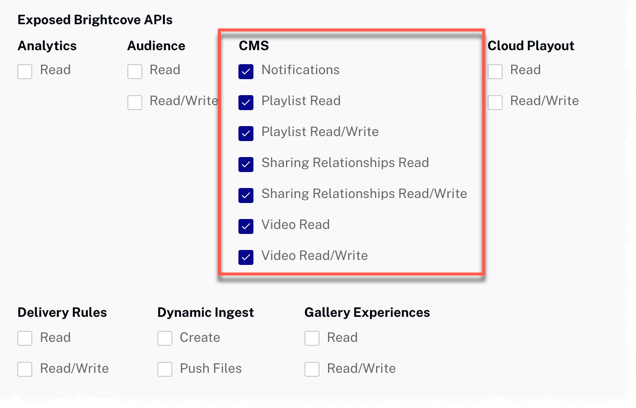
- Para obtener sus credenciales, siga las instrucciones en Administrar las credenciales de la API. Esta es la forma recomendada de obtener sus credenciales de cliente. En la mayoría de los casos, es probable que desee obtener todos los permisos:

Permisos de OAuth También puede obtener credenciales utilizando el OAuth API , siguiendo las instrucciones de una de las guías que se enumeran a continuación. Lo siguiente se puede usar con curl o Postman para obtener los permisos adecuados:
"operations": ["video-cloud/video/all"]
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Alternar la visualización real de la aplicación haciendo clic en el Resultado botón.
- Haga clic en el HTML / CSS / JS botones para mostrar UNO de los tipos de código.
- Hacer clic Editar en CodePen en la esquina superior derecha para bifurcar este CodePen en su propia cuenta.
- Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
