Resumen
En esta muestra, mostramos videos de una cuenta 20 a la vez (usando la API de CMS) y permitimos al usuario agregar subtítulos WebVTT a uno o más de los videos mostrados. La muestra se puede modificar fácilmente para agregar imágenes en miniatura y / o póster en su lugar, o para volver a codificar los videos. El punto principal de la muestra es ir más allá de las solicitudes básicas de API para mostrarle cómo ensamblarlas en una aplicación real.
A continuación se muestra una vista esquemática de la lógica de la aplicación.

La aplicación también está diseñada para ser utilizada por varios usuarios en una o varias cuentas. En realidad, no hace eso, pero en la explicación a continuación, verá dónde están los ganchos para extraer información del usuario de algún sistema de backend. (Alternativamente, puede solicitar a los usuarios identificadores de cuenta y credenciales de cliente en cada uso, como hacen la mayoría de nuestras muestras de API).
Obtención de credenciales
Para obtener un client_id y client_secret, tendrás que ir a la interfaz de usuario de OAuth y registrar esta aplicación:
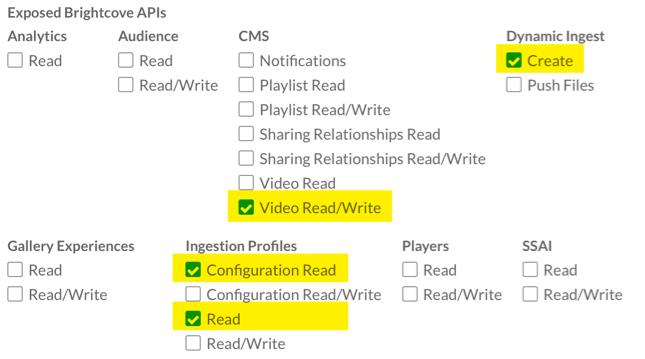
Estos son los permisos que necesitarás:

También puedes obtener tus credenciales a través de CURL o Postman. Consulta:
Si obtienes credenciales directamente de la API, estos son los permisos que necesitas:
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Limitación de velocidad
Ver Mejores prácticas para obtener información sobre la limitación de velocidad.
La aplicación
Código fuente
Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Aplicación de muestra
Ver la pluma Dynamic Ingest API Muestra: Agregar pistas de texto por los servicios de aprendizaje de Brightcove (@rcrooks1969 ) en CódigoPen.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Resultado botón.
- Haga clic en el HTML / CSS / JS botones para mostrar UNO de los tipos de código.
- Hacer clic Editar en CodePen en la esquina superior derecha para bifurcar este CodePen en su propia cuenta.
- Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
