Introducción
Se pueden agregar campos personalizados a los videos en el módulo de Medios, pero debe hacerlo uno por uno. La aplicación de muestra aquí le permite agregar un campo personalizado a hasta 10 videos a la vez (y se puede modificar fácilmente para aumentar ese número o incluso agregar el campo personalizado a todos los videos en la cuenta). La aplicación es bastante sencilla. El único desafío para crear una interfaz de usuario para campos personalizados es que pueden tomar una cadena simple para un valor o una selección de una lista de valores. Sin embargo, eso no es demasiado difícil de administrar, ya que puede saber fácilmente a partir de los metadatos del campo qué tipo de campo es y mostrar el campo de entrada apropiado.
Aplicación de muestra
Código fuente
Todo el código asociado con esta muestra se puede encontrar en este Repositorio de Github.
Aplicación de muestra
Ver la pluma Ejemplo de API de CMS: Agregar campos personalizados a varios videos por los servicios de aprendizaje de Brightcove (@rcrooks1969 ) en CódigoPen.
Obtener credenciales
Usar el CMS API necesitará las credenciales adecuadas.
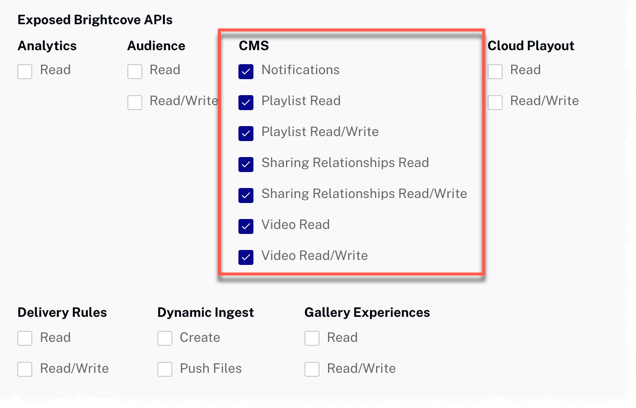
La forma más sencilla de obtener credenciales en la mayoría de los casos es a través de la sección Autenticación de API de administración de Studio (requiere permisos de administrador en tu cuenta). Consulte Administración de credenciales de autenticación de API para obtener más información. En la mayoría de los casos, probablemente solo desee obtener permisos para todos CMS API operación:

Si los permisos que necesita no están disponibles en Studio, o si prefiere obtenerlos directamente de la API de OAuth, utilice su elección de Obtener credenciales de cliente documentos que se enumeran a continuación. Sea cual sea la opción que elija, tendrá que solicitar los permisos de operación correctos. Se puede utilizar lo siguiente con cURL o Postman para obtener todos los permisos de la API de CMS:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Alternar la visualización real de la aplicación haciendo clic en el Resultado botón.
- Haga clic en el HTML / CSS / JS botones para mostrar UNO de los tipos de código.
- Hacer clic Editar en CodePen en la esquina superior derecha para bifurcar este CodePen en su propia cuenta.
- Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
