Código fuente
Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Aplicación de muestra
Ver la pluma CMS API Muestra: Informe de contenido de audio por los servicios de aprendizaje de Brightcove (@rcrooks1969 ) en CódigoPen.
Introducción
Video Cloud le permite utilizar contenido de solo audio en forma de videos sin pista de video. Sin embargo, no marca estos videos como "solo de audio" de ninguna manera, por lo que si tiene una gran biblioteca de contenido mixto de audio y video, es posible que no sea obvio cómo crear un informe sobre su contenido de solo audio.
Hay propiedades en las representaciones que le dirán si es solo de audio, pero las propiedades son diferentes para los videos que fueron ingeridos usando el sistema de ingesta heredado o usando el sistema Dynamic Delivery:
- Para los videos de ingesta heredados, cada interpretación tendrá un
audio_onlypropiedad que es un booleano - Para los videos de Dynamic Delivery, cada interpretación tendrá un
media_typepropiedad que se establecerá enaudioovideo
En la aplicación de muestra aquí, usamos una función que verifica cualquiera de los casos:
function isAudio(rendition) {
if (rendition.hasOwnProperty('audio_only') && rendition.audio_only === false) {
return false;
} else if (rendition.hasOwnProperty('media_type') && rendition.media_type === 'video') {
return false;
}
return true;
}
Notas sobre esta muestra
- Cualquier video de Video Cloud puede tener representaciones de solo audio. Esta muestra identifica contenido que tiene solo interpretaciones de audio y, por lo tanto, comprueba todas las interpretaciones. Sería sencillo modificar el código para producir un informe sobre el contenido que tiene al menos una reproducción de solo audio. Este es el único cambio que debe realizar en el código de muestra:
Código existente (para buscar en contenido de solo audio):
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } else { // if any non-audio renditions, stop break; } } // check to see if all renditions are audio if (audioRenditions === renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } }Versión de la función para identificar cualquier contenido que tenga representaciones de solo audio:
function processRenditions(video, renditions) { var i, iMax = renditions.length, audioRenditions = 0; if (video.id === '5831706803001') {} // separate renditions by type for (i = 0; i < iMax; i++) { if (isAudio(renditions[i])) { audioRenditions++; } } // check to see if any renditions are audio if (audioRenditions > renditions.length) { video.renditionCount = audioRenditions; audiosArray.push(video); return; } else { return; } } - El contenido de activos remotos es no comprobado para ver si es solo de audio.
Obtener credenciales
Usar el CMS API necesitará las credenciales adecuadas.
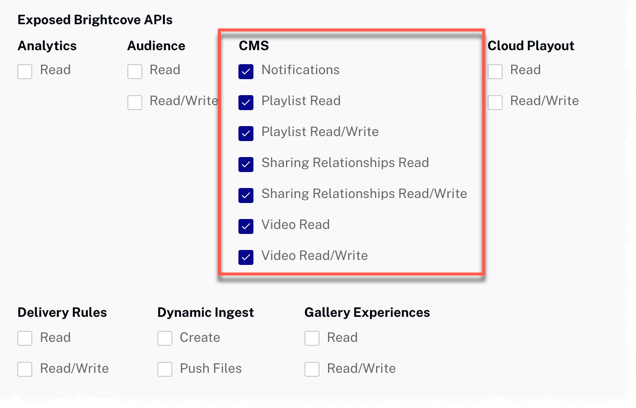
La forma más sencilla de obtener credenciales en la mayoría de los casos es a través de la sección Autenticación de API de administración de Studio (requiere permisos de administrador en tu cuenta). Consulte Administración de credenciales de autenticación de API para obtener más información. En la mayoría de los casos, probablemente solo desee obtener permisos para todos CMS API operación:

Si los permisos que necesita no están disponibles en Studio, o si prefiere obtenerlos directamente de la API de OAuth, utilice su elección de Obtener credenciales de cliente documentos que se enumeran a continuación. Sea cual sea la opción que elija, tendrá que solicitar los permisos de operación correctos. Se puede utilizar lo siguiente con cURL o Postman para obtener todos los permisos de la API de CMS:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
]
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Resultado botón.
- Haga clic en el HTML / CSS / JS botones para mostrar UNO de los tipos de código.
- Hacer clic Editar en CodePen en la esquina superior derecha para bifurcar este CodePen en su propia cuenta.
- Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
