Resumen
Cuando agrega un nuevo video a su cuenta, es posible que no desee publicar el video para su visualización hasta algún momento en el futuro. Sin embargo, el video es potencialmente reproducible tan pronto como se crea una interpretación reproducible. Además de que alguien publique el video por error, podría aparecer en una lista de reproducción inteligente porque coincide con los criterios de búsqueda que seleccionan los videos para la lista.
La mejor manera de evitar la publicación accidental prematura es programar el video para cuando desee que esté disponible en el momento en que lo ingiera. Puede hacer esto simplemente incluyendo un schedule objeto en el cuerpo de la solicitud para el CMS API llamada que crea el video:
{
"name": "greatblueheron.mp4",
"schedule": {
"starts_at": "2017-03-10",
"ends_at": "2018-12-31"
}
}
La starts_at y ends_at Los valores pueden ser sellos de fecha y hora ISO 8601 completos, o simplemente puede incluir la parte de la fecha, como se muestra aquí. Ambos campos son opcionales: omitiendo el starts_at campo significa que el video estará disponible inmediatamente; omitiendo el ends_at campo significa que el video estará disponible indefinidamente.
Obtención de credenciales
Para obtener un client_id y client_secret, tendrás que ir a la interfaz de usuario de OAuth y registrar esta aplicación:
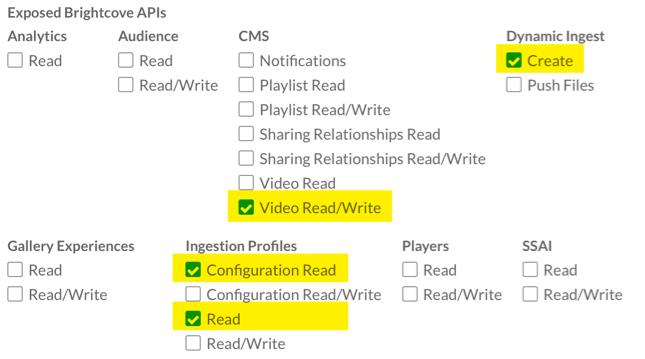
Estos son los permisos que necesitarás:

También puedes obtener tus credenciales a través de CURL o Postman. Consulta:
Si obtienes credenciales directamente de la API, estos son los permisos que necesitas:
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Limitación de velocidad
Ver Mejores prácticas para obtener información sobre la limitación de velocidad.
Aplicación de muestra
Código fuente
Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Aplicación de muestra
Ver la pluma Ejemplo de API de ingesta dinámica: Agregar videos programados (entrega dinámica) por los servicios de aprendizaje de Brightcove (@rcrooks1969 ) en CódigoPen.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Resultado botón.
- Haga clic en el HTML / CSS / JS botones para mostrar UNO de los tipos de código.
- Hacer clic Editar en CodePen en la esquina superior derecha para bifurcar este CodePen en su propia cuenta.
- Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
