Aplicación de muestra
Código fuente
Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Aplicación de muestra
Ver la pluma CMS API Muestra: Generador de mapa de sitio de video por los servicios de aprendizaje de Brightcove (@rcrooks1969 ) en CódigoPen.
Introducción
Antes de usar esta aplicación, debe leer Hacer que su contenido de video sea indexable para comprender mejor el propósito de los mapas de sitios de video y las estrategias para automatizar la generación de los mismos utilizando la API de CMS. Generar el XML para el mapa del sitio es bastante sencillo. El mayor desafío es que debe incluir una URL única para cada video, y la CMS API no tiene acceso automático a esta información. Para superar esto, hay un par de cosas que puede hacer:
- Agregue la URL donde se publica el video a los metadatos del video. La forma más sencilla de hacer esto sería crear un campo de metadatos personalizado para almacenar la URL en.
- Aloje los videos en una sola página, usando un parámetro de URL para especificar el video
idoreference_idque JavaScript personalizado en la página usará para cargar el video en el reproductor.Hay varias formas de obtener el valor de un parámetro de URL específico para la página. A continuación se muestra una función que usamos en algunas de nuestras aplicaciones de muestra:
/** * gets value of a URL param on current page URL if exists * @param {string} name the param you want the value of * @return {string} result value of param if exists or null */ function getURLparam(name) { var regex, results; name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]"); regex = new RegExp("[\\?&]" + name + "=([^&#]*)"); results = regex.exec(location.search); return results === null ? null : decodeURIComponent(results[1].replace(/\+/g, " ")); }Una vez que tengas la
idoreference_id, debe agregarlo al reproductor. Cómo lo haga dependerá de si está utilizando el estándar (iframe) o código de inserción avanzado (en la página) del reproductor. Probablemente lo más simple y seguro de hacer es a cargar el reproductor dinámicamente (o no, si por alguna razón el parámetro de URL con el id no está presente).Un ejemplo de una sola página de HTML que se puede utilizar para este propósito es el documento en el Única página sección siguiente.
La aplicación de muestra a continuación le permite usar cualquiera de los métodos; solo tiene que indicarle cuál ingresando la información en los campos correspondientes.
Notas sobre la aplicación de muestra:
- La aplicación realiza una solicitud al Analytics API para obtener las vistas de video de todos los tiempos, por lo que si las credenciales de cliente que proporciona no incluyen permisos para la API de Analytics, la aplicación fallará.
- La cantidad máxima de videos que se pueden incluir es 50,000 y también hay un límite de 50 MB para el tamaño del archivo, que puede alcanzar con menos de 50,000 videos. Si tiene más videos que eso para incluir, tendrá que dividirlos en varios mapas del sitio y agregar un archivo de índice de mapa del sitio. Ver Documentación del mapa del sitio de Google para más información.
- El mapa del sitio generado por la aplicación de muestra no incluye algunas de las etiquetas opcionales para videos (consulte el documento de Google mencionado anteriormente para obtener información sobre ellos). Si desea incluirlos, puede tomar el código de esta aplicación y crear una versión modificada. Hay comentarios en el código JavaScript y HTML para indicar lo que debe hacer.
Etiquetas opcionales incluidas o no Etiquetas incluidas Etiquetas no incluidas - player_loc
- duración
- expiration_date (si corresponde)
- conteo de visitas
- fecha de publicación
- familia_amigable
- (geo) restricción (si corresponde)
- content_loc
- clasificación
- plataforma
- precio
- requiere_suscripción
- cargador
- vivir
- etiqueta
- categoría
- gallery_loc
- Los videos se omitirán si no cumplen con las condiciones necesarias, de la siguiente manera:
- Si está almacenando la URL de la página del video en un campo personalizado, cualquier video que no tenga un valor para ese campo personalizado
- Si está utilizando una sola página para alojar sus vídeos y utiliza el
reference_idpara incluirlos, y el video carece de unreference_id - El video no tiene una imagen en miniatura.
- El video no tiene reproducción MP4
- El video está inactivo
- El video está programado para comenzar en una fecha futura
- El video estaba programado para finalizar antes de la fecha actual.
Tenga en cuenta que para cualquier video que se omita, registro un mensaje en la consola del navegador que indica el motivo y la identificación del video.
Finalmente, si desea validar su mapa del sitio después de generarlo, existen varias herramientas gratuitas en la web para hacerlo, por ejemplo:
Obtener credenciales
Usar el CMS API necesitará las credenciales adecuadas.
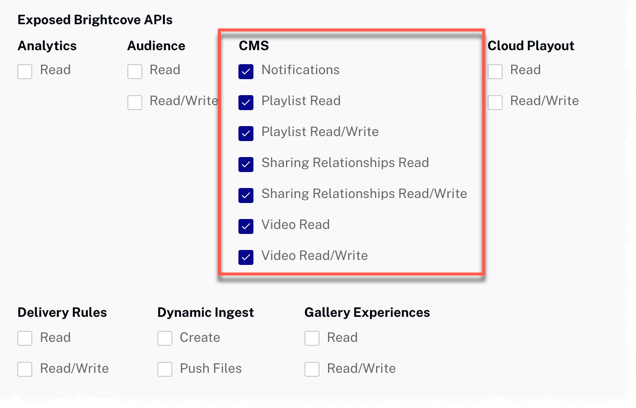
La forma más sencilla de obtener credenciales en la mayoría de los casos es a través de la sección Autenticación de API de administración de Studio (requiere permisos de administrador en tu cuenta). Consulte Administración de credenciales de autenticación de API para obtener más información. En la mayoría de los casos, probablemente solo desee obtener permisos para todos CMS API operación:

Si los permisos que necesita no están disponibles en Studio, o si prefiere obtenerlos directamente de la API de OAuth, utilice su elección de Obtener credenciales de cliente documentos que se enumeran a continuación. Sea cual sea la opción que elija, tendrá que solicitar los permisos de operación correctos. Lo siguiente se puede usar con cURL, Postman o nuestra aplicación en línea para obtener todos los permisos para la API de CMS:
"operations": [
"video-cloud/video/all",
"video-cloud/playlist/all",
"video-cloud/sharing-relationships/all",
"video-cloud/notifications/all"
"video-cloud/analytics/read"
]
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Resultado botón.
- Haga clic en el HTML / CSS / JS botones para mostrar UNO de los tipos de código.
- Hacer clic Editar en CodePen en la esquina superior derecha para bifurcar este CodePen en su propia cuenta.
- Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Única página
Como se mencionó anteriormente, puede crear una página HTML que se puede utilizar para la ubicación de cada video. La aplicación modificará la URL de la página mediante un parámetro de consulta que define la identificación de video que debe usar la página. Por ejemplo, la aplicación generará JSON que contiene URL de ubicación similares a las siguientes para la ubicación de las páginas de video:
<loc>
<![CDATA[https://my.site.net/videos.html?videoId=5984663997001]]>
</loc>
...
<loc>
<![CDATA[https://my.site.net/videos.html?videoId=5982130568001]]>
</loc>
Tenga en cuenta que solo cambia la identificación del video.
La página HTML real lee el videoId Luego, el parámetro de URL genera dinámicamente un reproductor utilizando la identificación de video obtenida de la URL. La página HTML completa aparece de la siguiente manera:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Load Player Dynamically from URL Param</title>
<!-- Page styles -->
<style>
.video-js {
width: 640px;
height: 360px;
}
</style>
</head>
<body>
<div id="placeHolder"></div>
<!-- custom script -->
<script type="text/JavaScript">
var myPlayer,
playerHTML,
playerData = {},
theURLParam = '',
// Set the account ID to your account
myAccountId = '1507807800001';
// Read URL param for video ID
theURLParam = geturlparam('videoId');
// Assign data for the player instantiation
playerData = {
'accountId': myAccountId,
'playerId': 'default',
'videoId': theURLParam
};
// Call function that builds player
addPlayer();
/**
* gets value of a url param on current page url if exists
* @param {string} name the param you want the value of
* @return {string} result value of param if exists or null
*/
function geturlparam(name) {
var regex,
results;
name = name.replace(/[\[]/, "\\[").replace(/[\]]/, "\\]");
regex = new RegExp("[\\?&]" + name + "=([^&#]*)");
results = regex.exec(location.search);
return results === null ? null : decodeURIComponent(results[1].replace(/\+/g, " "));
};
// Dynamically adds player to page
function addPlayer() {
// Dynamically build the player video element
playerHTML = '<video-js id=\"myPlayerID\" data-video-id=\"' + playerData.videoId + '\" data-account=\"' + playerData.accountId + '\" data-player=\"' + playerData.playerId + '\" data-embed=\"default\" class=\"video-js\" controls></video-js>';
// Inject the player code into the DOM
document.getElementById('placeHolder').innerHTML = playerHTML;
// Add and execute the player script tag
var s = document.createElement('script');
s.src = "https://players.brightcove.net/" + playerData.accountId + "/" + playerData.playerId + "_default/index.min.js";
document.body.appendChild(s);
s.onload = callback;
}
// Initialize the player and start the video
function callback() {
myPlayer = bc('myPlayerID');
// Can also use the following to assign a player instance to the variable if you choose not to use IDs for elements directly
// myPlayer = bc(document.getElementById('myPlayerID'));
myPlayer.on('loadedmetadata', function () {
// Mute the audio track, if there is one, so video will autoplay on button click
myPlayer.muted(true);
myPlayer.play();
})
}
</script>
</body>
</html>
Deberá ingresar su número de cuenta. Para obtener una explicación completa del código, consulte el Muestra de jugador de Brightcove: Cargando el reproductor dinámicamente documento.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
