Limitaciones
Obtener credenciales
Para utilizar la API de Ingest Profiles, necesitará las credenciales adecuadas.
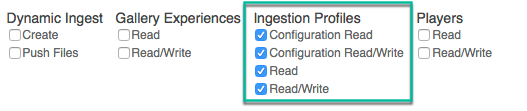
La forma más sencilla de obtener credenciales en la mayoría de los casos es a través de la sección Autenticación de API de administración de Studio (requiere permisos de administrador en tu cuenta). Consulte Administración de credenciales de autenticación de API para obtener más información. En la mayoría de los casos, probablemente solo desee obtener permisos para todas las operaciones de la API de perfiles de ingesta:

Si los permisos que necesita no están disponibles en Studio, o si prefiere obtenerlos directamente de la API de OAuth, utilice su elección de Obtener credenciales de cliente documentos que se enumeran a continuación. Sea cual sea la opción que elija, tendrá que solicitar los permisos de operación correctos. Lo siguiente se puede usar con cURL o Postman para obtener todos los permisos para la API de Ingest Profiles:
"operations": [
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/profile/write",
"video-cloud/ingest-profiles/account/read",
"video-cloud/ingest-profiles/account/write"
]
Establecer aplicación de perfil predeterminada
Código fuente
Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Aplicación de muestra
Ver la pluma Ejemplo de API de perfiles de ingesta: Establecer perfil predeterminado (entrega dinámica) por los servicios de aprendizaje de Brightcove (@rcrooks1969 ) en CódigoPen.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Resultado botón.
- Haga clic en el HTML / CSS / JS botones para mostrar UNO de los tipos de código.
- Hacer clic Editar en CodePen en la esquina superior derecha para bifurcar este CodePen en su propia cuenta.
- Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
