Introducción
Esta aplicación de muestra recorre un conjunto de datos para ingerir un grupo de videos usando la cola de ingesta de baja prioridad. El uso de esta cola significa que los videos tardarán más en procesarse, pero la ventaja de usarla es que no tiene que preocuparse por la limitación en la cantidad de trabajos que se procesan actualmente (para la cola de prioridad normal, ese límite es de 100 trabajos) . Si está agregando o migrando una gran cantidad de videos a su cuenta y puede esperar aproximadamente un día para que estén disponibles, esta es una buena opción. Ver Cola de prioridad de ingesta de entrega dinámica para más detalles.
Limitaciones
- Dynamic Ingest hace no tienen un mecanismo para procesar varios videos: esta muestra simplemente ejecuta un bucle para realizar una solicitud de ingesta dinámica para cada video.
Obtención de credenciales
Para obtener un client_id y client_secret, tendrás que ir a la interfaz de usuario de OAuth y registrar esta aplicación:
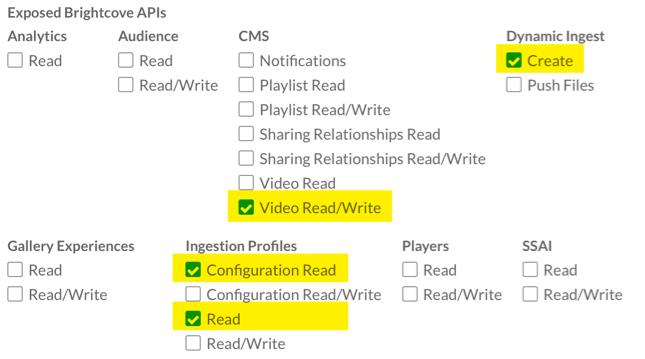
Estos son los permisos que necesitarás:

También puedes obtener tus credenciales a través de CURL o Postman. Consulta:
Si obtienes credenciales directamente de la API, estos son los permisos que necesitas:
[
"video-cloud/video/all",
"video-cloud/ingest-profiles/profile/read",
"video-cloud/ingest-profiles/account/read",
"video-cloud/upload-urls/read"
]
Limitación de velocidad
Ver Mejores prácticas para obtener información sobre la limitación de velocidad.
Ingestión de la aplicación
Código fuente
Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Aplicación de muestra
Ver la pluma Ejemplo de API de ingesta dinámica: Ingesta de videos de baja prioridad (entrega dinámica) por los servicios de aprendizaje de Brightcove (@rcrooks1969 ) en CódigoPen.
Uso de CodePen
Estos son algunos consejos para utilizar eficazmente el CodePen anterior:
- Cambie la visualización real del reproductor haciendo clic en el Resultado botón.
- Haga clic en el HTML / CSS / JS botones para mostrar UNO de los tipos de código.
- Hacer clic Editar en CodePen en la esquina superior derecha para bifurcar este CodePen en su propia cuenta.
- Encuentra todo el código asociado a este ejemplo en este repositorio de GitHub.
Código proxy
Para crear su propia versión de la aplicación de muestra en esta página, debe crear y alojar su propio proxy. (Los proxies utilizados por Brightcove Learning Services solo aceptan solicitudes de dominios de Brightcove.) Un proxy de ejemplo, muy similar al que usamos, pero sin las comprobaciones que bloquean solicitudes de dominios que no son de BrightCove, se puede encontrar en este repositorio de GitHub. También encontrará instrucciones básicas para utilizarlo allí y una guía más elaborada para crear aplicaciones alrededor del proxy en Uso de las API REST.
